Кнопку Dual-state рассмотрели в предыдущем уроке. В данном уроке про дисплей Nextion, посмотрим, как работать с обычной кнопкой (Button). Научимся изменять яркость подсветки, а также переключать режимы световых эффектов. Всего доступно 55 режимов. Настроим поочерёдный вывод каждого режима.
Сегодня в уроке Nextion:

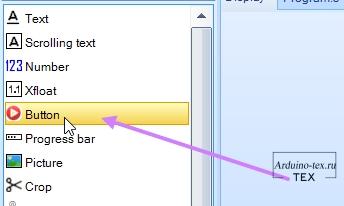
Продолжаем уроки по дисплею Nextion. Возьмём пример из предыдущего урока и добавим кнопку – элемент Button.

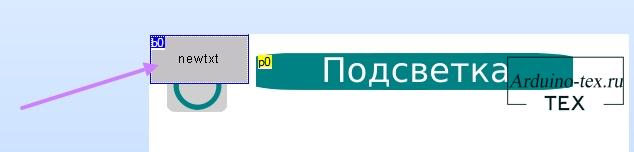
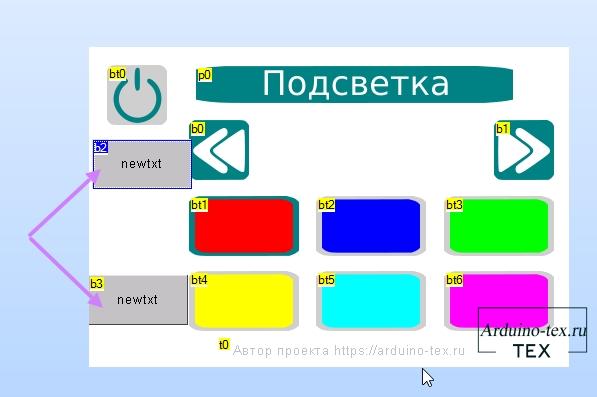
После чего на дисплее появиться элемент «b0», в верхнем левом углу.

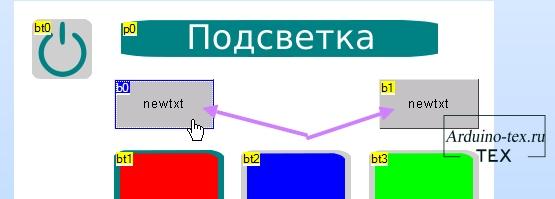
Добавляем вторую кнопку и размещаем их на экране.

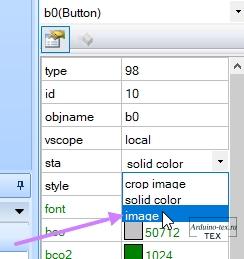
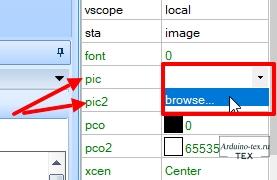
По аналогии с элементом «Dual-state button», в поле «sta» выберем параметр «image».

Появиться 2 дополнительных поля: «pic», «pic2» добавляем картинки, которые мы делали в уроке: #3. Кнопка Dual-state - Nextion. Включаем выключаем подсветку.

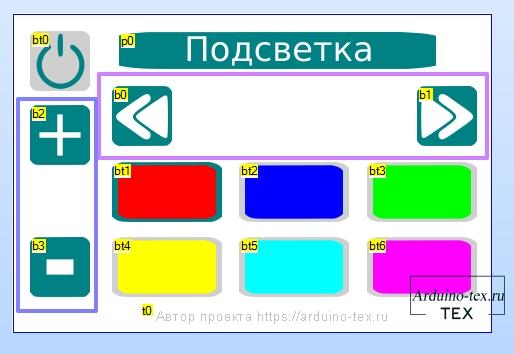
Аналогичным способом добавляем кнопки управления яркостью.

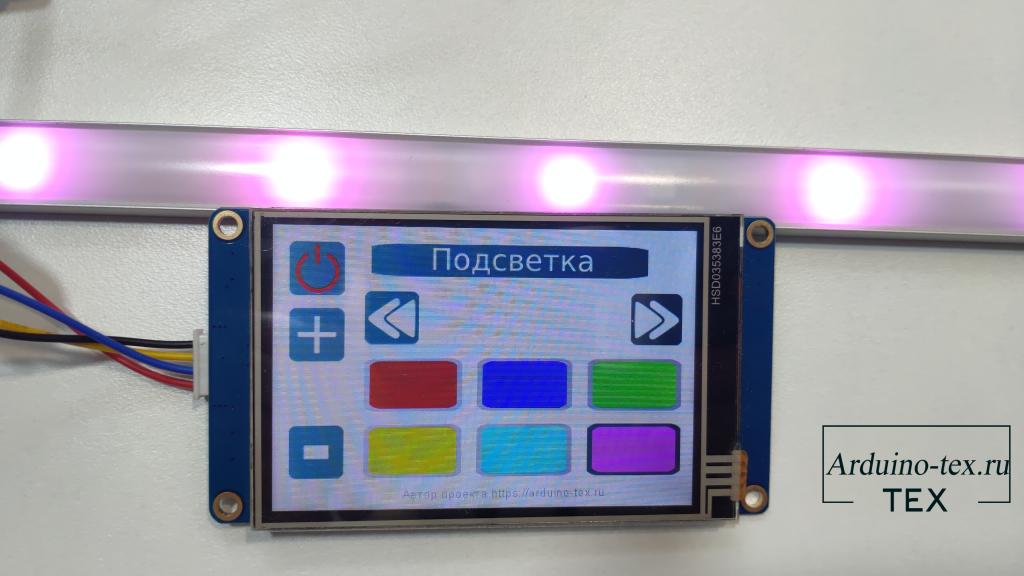
Добавим иконки для каждой кнопки управления яркостью. Вот такой интерфейс получается.

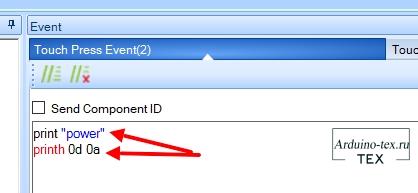
Для каждого элемента на дисплее есть обработчик события нажатия кнопки «Tach Press Event». Чтобы предать информации по UART используются команды:
 Для включения и выключения подсветки отправляем значение «power», и чтобы на стороне Arduino определить конец команды, отправим символы «0d 0a».
Для включения и выключения подсветки отправляем значение «power», и чтобы на стороне Arduino определить конец команды, отправим символы «0d 0a».
Аналогично добавляем команды для кнопок:
Отправляем сигнал об изменения яркости подсветки:
Сейчас проверим работоспособность. Нажмем на кнопку «Debug».

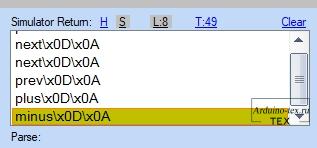
Понажимаем на кнопки.


В предыдущем уроке мы рассмотрели основной код и знаем как разобрать полученную информацию с дисплея. В функцию AnalyseString() добавим условия, определяющие новые команды с экрана Nextion.

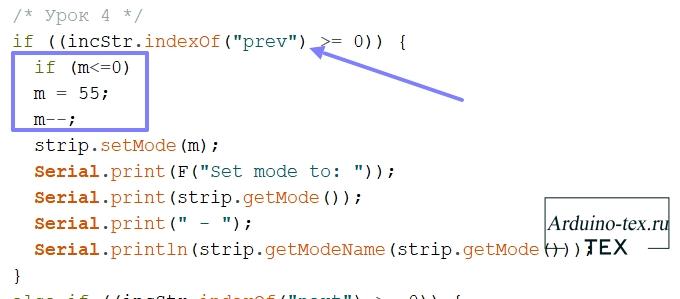
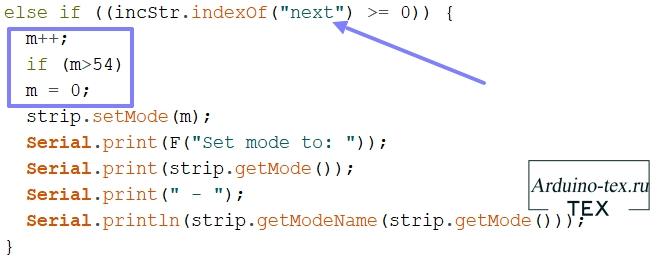
Если получили команду "prev", нам нужно переключить режим на предыдущий. Чтобы переключения режимов подсветки был цикличный, добавим условие, которое определяет, что дошли до нулевого режима и переключение начнем с последнего режима под номером 54.

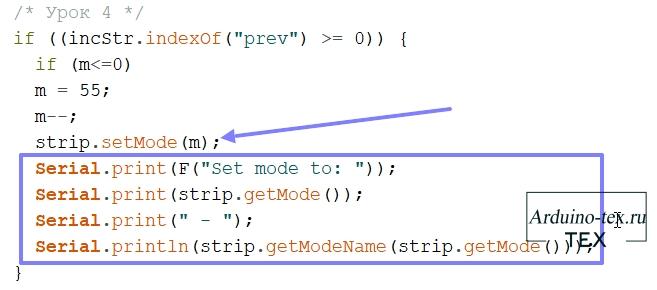
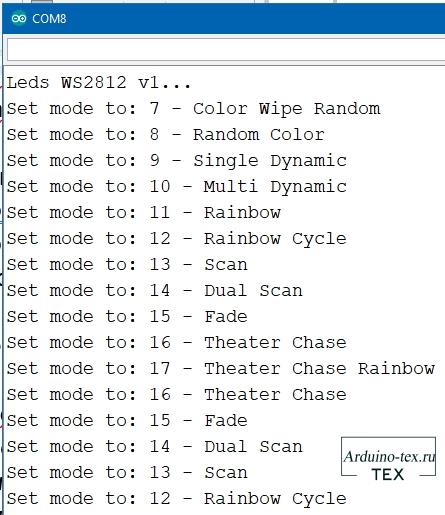
Затем устанавливаем режим, чтобы он отобразился на светодиодной ленте. А также выведем в монитор порта информацию о номере режима и его названии.

Данная информация нам пригодиться в следующем уроке, для вывода названия режима на экран.

При переключении на следующий режим "next", необходимо зациклить так, чтобы номер режима не был больше 54. Остальные параметры аналогичны переключению на предыдущий режим.
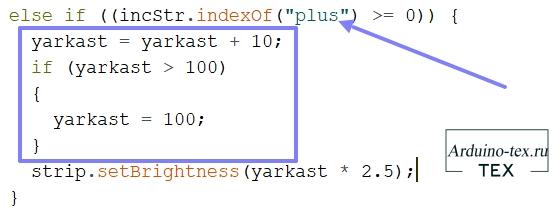
Изменение яркости немного отличается от переключения режимов подсветки. При получении команды, для увеличения яркости "plus", к текущему значению яркости прибавляем 10. Это позволяет нам сделать 10 режимов яркости. Можно данное значение поменять, например на 5, и уже будет 20 режимов яркости.

Яркость будем увеличивать до максимального значения. Также будем отслеживать, чтобы значение яркости не превысило 100.

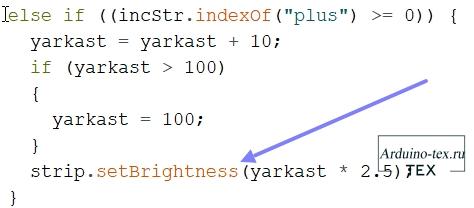
Затем нам нужно установить яркость ленты.

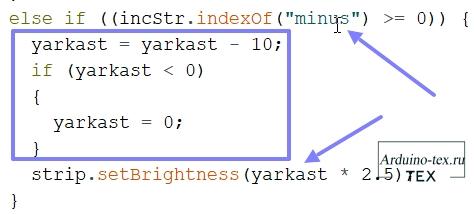
При уменьшении яркости "minus", уменьшаем яркость до минимального значения 0. При 0 подсветка отключиться и будет непонятно, уменьшили мы яркость до нулевого значения или просто отключили подсветку. Можно ограничить минимальное значение, например установить 10. И тогда яркость не будет меньше установленного значения.
Достаточно простые алгоритмы позволяют изменять яркость подсветки.
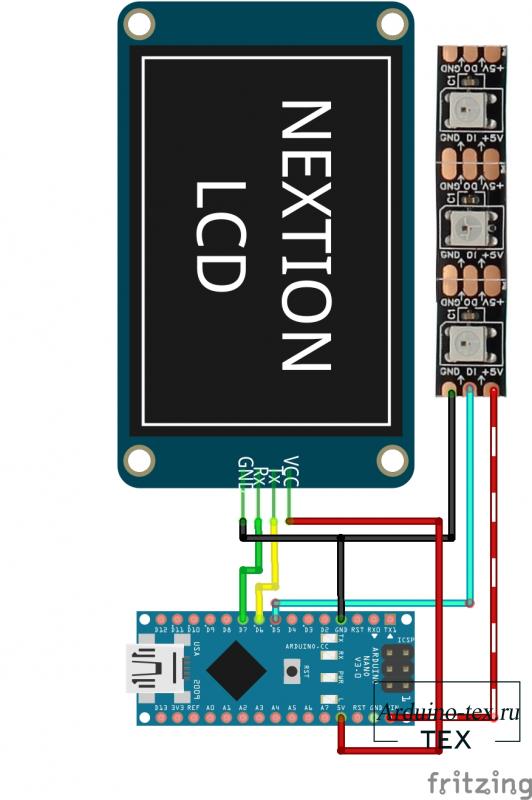
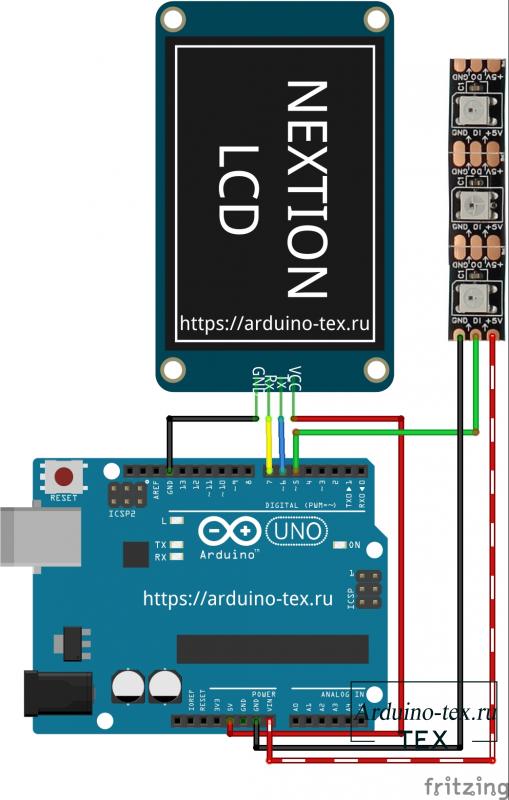
Как загрузить код в Arduino и прошить дисплей Nextion, рассказывал в предыдущем уроке. Если у вас что-то не получается, пишите ваши вопросы в комментарии.

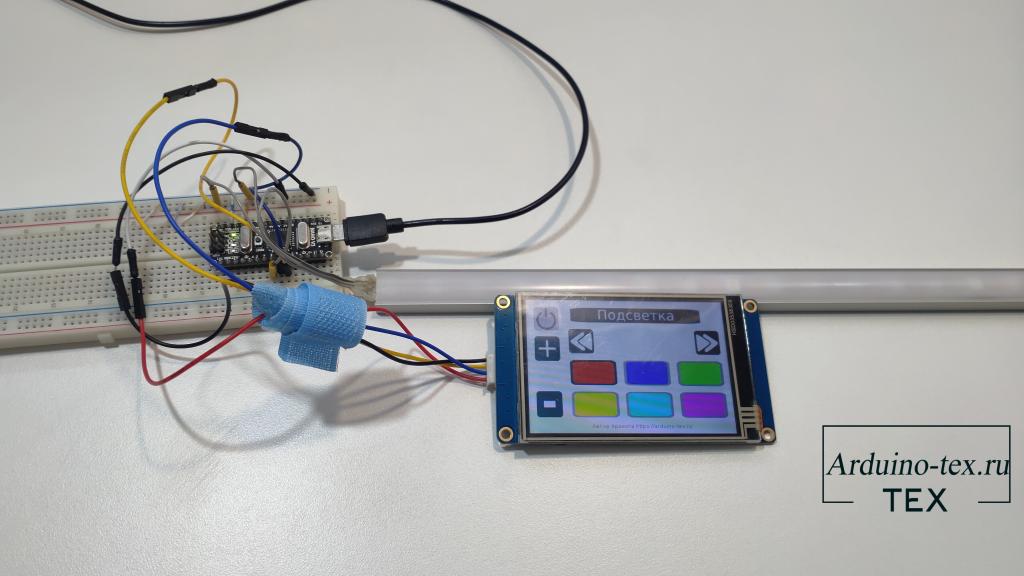
 Подключаем питание. Включаем подсветки и можем изменять режимы световых эффектов ленты ws2812. Эффектов много, поэтому просмотр всех режимов займет какое-то время.
Подключаем питание. Включаем подсветки и можем изменять режимы световых эффектов ленты ws2812. Эффектов много, поэтому просмотр всех режимов займет какое-то время.

Затем можно поиграть с изменением яркости.

Все работает так как и задумано. В следующем уроке научимся выводить название эффектов на дисплей и уровень яркости.
Понравился Урок Button Nextion. Управление яркостью, переключение режимов? Не забудь поделиться с друзьями в соц. сетях.
А также подписаться на наш канал на YouTube, вступить в группу Вконтакте, в группу на Facebook.
Спасибо за внимание!
Технологии начинаются с простого!
Фотографии к статье
Файлы для скачивания
| .hex файлы прошивки.zip | 45 Kb | 751 | Скачать | |
| Lesson4.tft.zip | 89 Kb | 735 | Скачать |

Nextion уроки
4 апреля , 2021
Комментариев:0
Файлов для скачивания:2
Фото:4
Понравилась статья? Нажми
Cлучайные товары
Расширитель портов ввода-вывода MCP23017
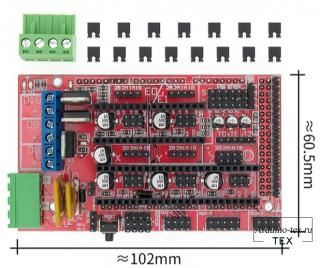
Ramps 1.4
Читайте также
Мы в соц сетях
Комментарии