На дисплее Nextion можно разместить большое количество кнопок, и управлять неограниченным количеством элементов и свойствами исполнительных механизмов. Но не плохо было бы выводить на дисплей информацию о работе устройства, положения исполнительного механизма, конфигурацию устройства и пр. Сегодня в уроке рассмотрим, как можно передать на дисплей текстовую и цифровую информацию и выведем названия световых эффектов подсветки на адресных светодиодах. А также уровень яркости подсветки.
Сегодня в уроке Nextion:
Один шрифт мы уже добавляли в предыдущем уроке. Сегодня добавим еще 2. Для этого переходим «Tools -> Font Generator».

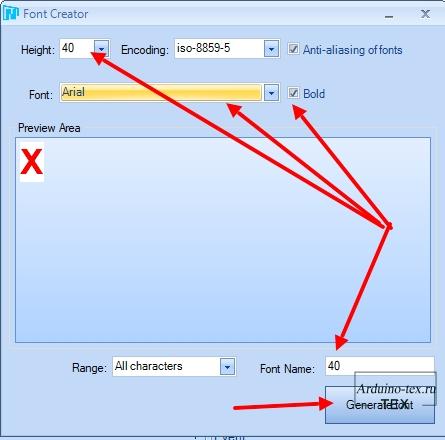
В открывшемся окне указываем размер шрифта «40». В поле «Font» выбираем шрифт. Также поставим галочку полужирный шрифт «Bold». И наконец указываем название, я использую название по размеру шрифта. Вы можете указать свое название.

Затем сохраняем файл шрифта, в качестве имени также указываем размер шрифта.

После чего увидим, что шрифт успешно сгенерирован. Нажимаем на кнопку «Ok».

В следующем окне у вас спросит, нужно ли добавить шрифт в проект, нажимаем на кнопку «Yes».

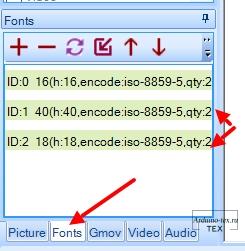
Посмотреть доступные шрифты можно в левом нижнем углу программы, во вкладке «Fonts».

Как видим, я добавил еще шрифт 18. Обратите внимание на поле «id», по данному индикатору будем использовать добавленные шрифты в проект.
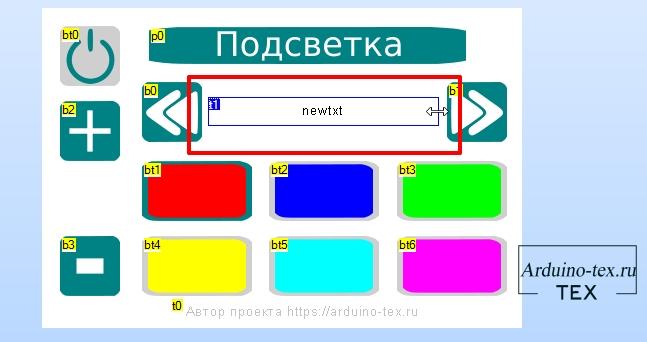
Для вывода названия светового эффекта, добавим текстовое поле.

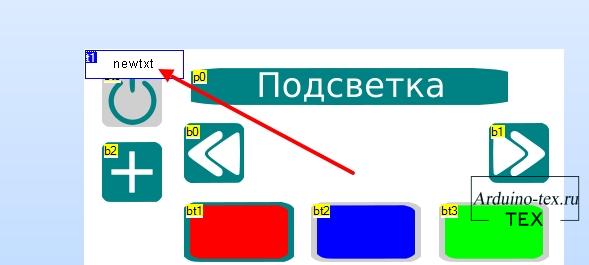
В левом верхнем углу появиться элемент «t1».

Разместим его в нужном месте на экране.

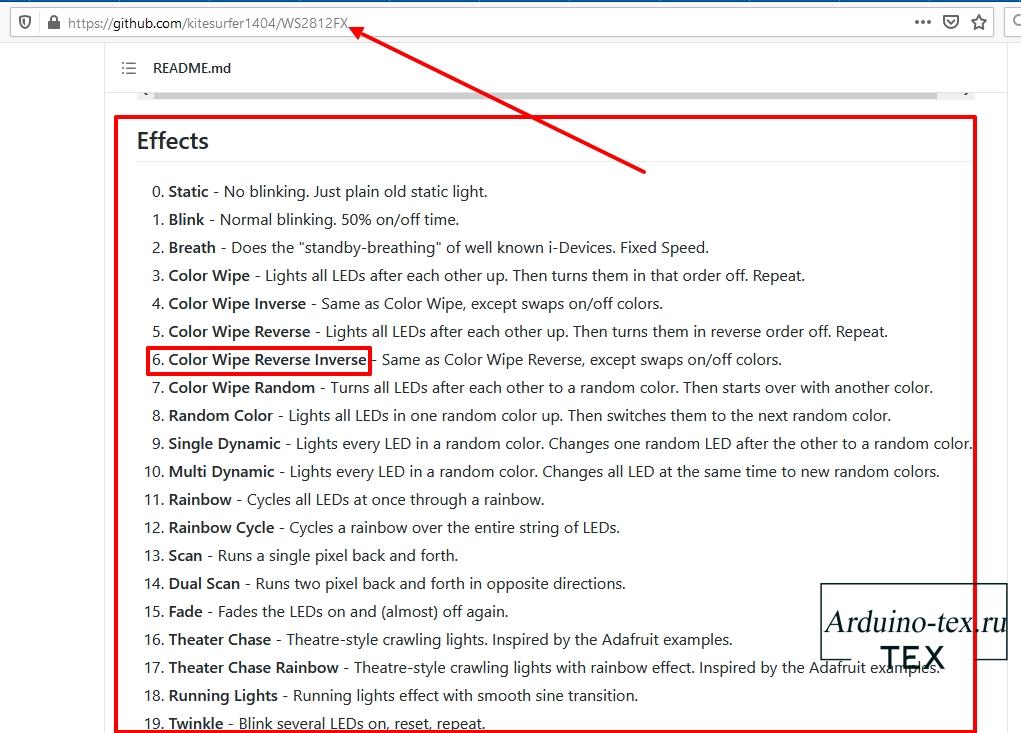
Приступим к настройкам. А перед этим, зайдем на странице библиотеки WS2812FX и найдем самое большое название светового эффекта. Чтобы проверить, уместиться данное название между кнопками переключения режимов, которые мы добавили в предыдущем уроке.

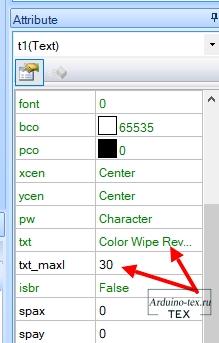
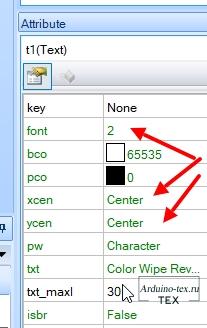
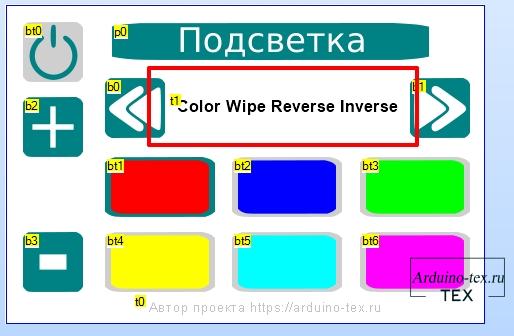
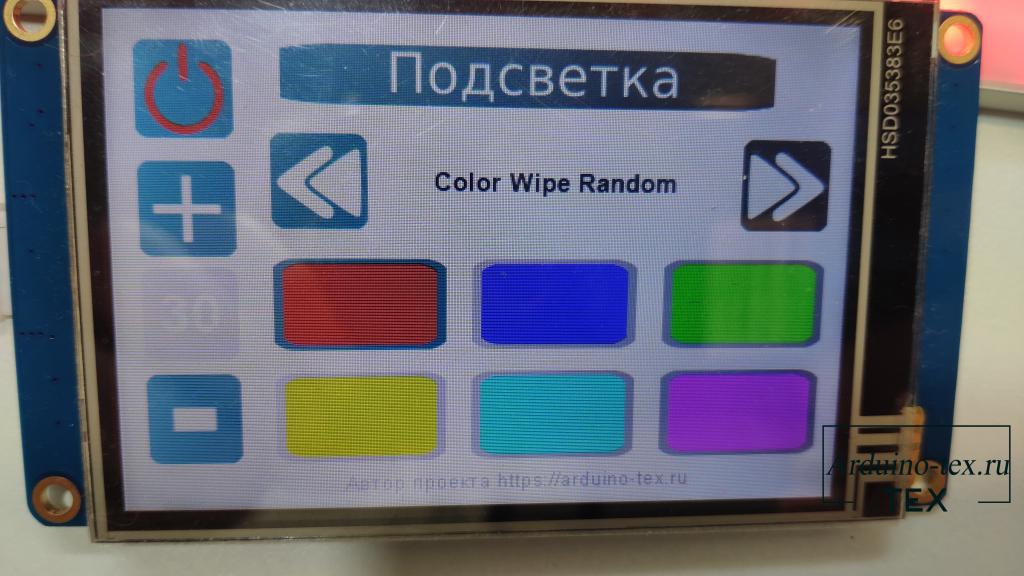
В свойстве текстового поля указываем максимальный размер поля «txt_maxl» в 30 символов. И добавляем максимально длинное название эффекта «Color Wipe Reverse Inverse». Данный эффект имеет порядковый номер 6. Который мы установили по умолчанию в предыдущем уроке.

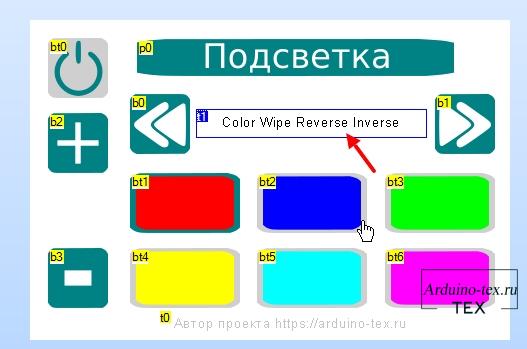
Как видим, данное название умещается и остаётся место. Поэтому мы можем увеличить размер шрифта.

В поле «font» указываем значение «2», это индикатор ранее созданного шрифта 18 размера. Не забываем посмотреть, чтобы текст располагался по центру.

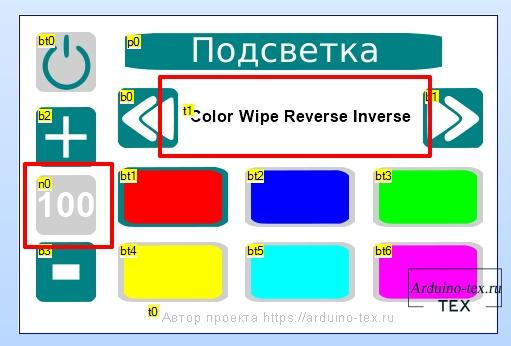
Смотрим что у нас получилось. Как видим, текст располагается максимально красиво.

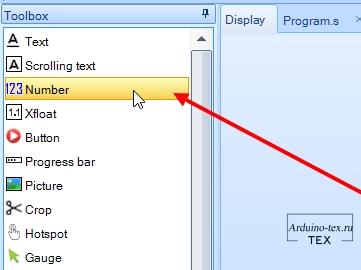
Для вывода цифровых значений существует отдельный элемент «Number». Добавим его в наш проект.

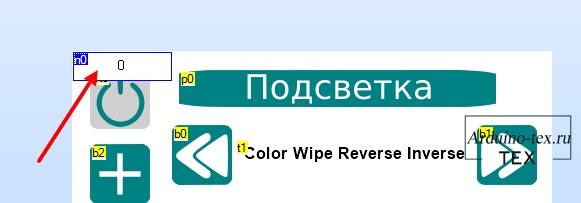
В левом верхнем углу увидим элемент «n0».

Разместим данное поле на экране в нужном месте.

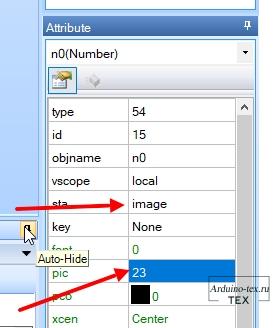
Сделаем фон в виде картинки, для этого в атрибутах (свойство) элемента выбираем в поле «sta» значение «image». Кликаем по полю «pic» и добавляем картинку.

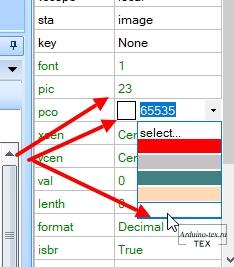
Затем нам нужно поменять цвет шрифта на белый. Для этого кликаем по полю «pco». Выбираем белый цвет. Для выбора цвета нажмите на надпись «select…».

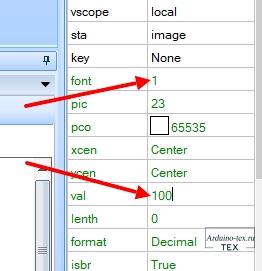
Размер шрифта нужно установить 40. Для этого в поле «font» выбираем 1. И напишем максимальное значение «100», которое будет выводиться в данном поле.

Проверяем результат. Все выглядит отлично.Можно перейти к коду на Arduino.

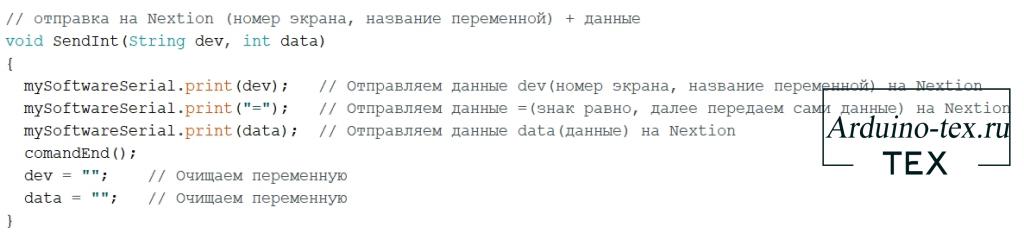
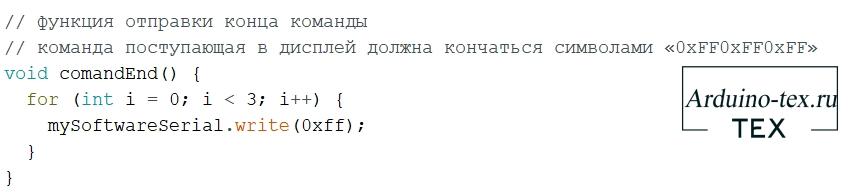
Для того чтобы в коде не писать постоянно весь набор значений, который нужен, чтобы передать цифровое значение на дисплей, создадим 2 функции:


Сейчас, чтобы отправить цифровое значения на дисплей, нужно написать всего 1 строчку кода.

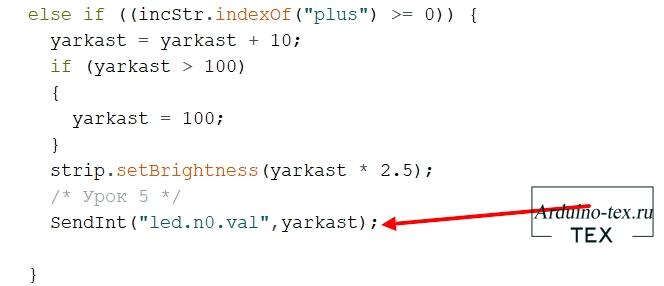
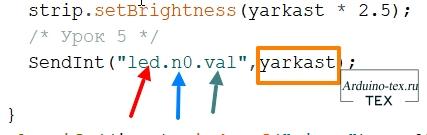
Отправим текущее значение яркости, при нажатии кнопки увеличения яркости.

Отправляем следующие параметры на дисплей:
Отправка других цифровых параметров осуществляется по аналогии. В следующих уроках будем отправлять состояние кнопки, включение таймера, значение переменной и прочие цифровые параметры.
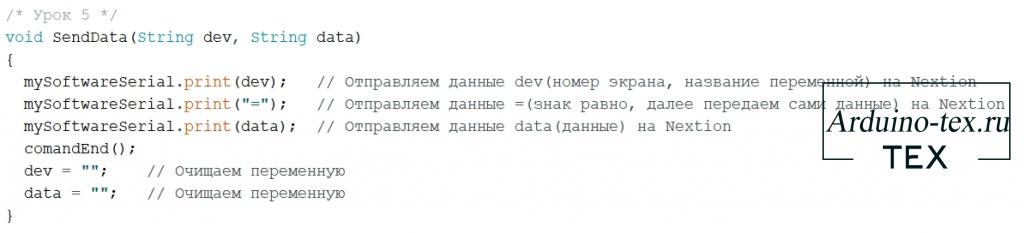
Для передачи текстовой информации на дисплей, нам нужно добавить еще одну функцию SendData().

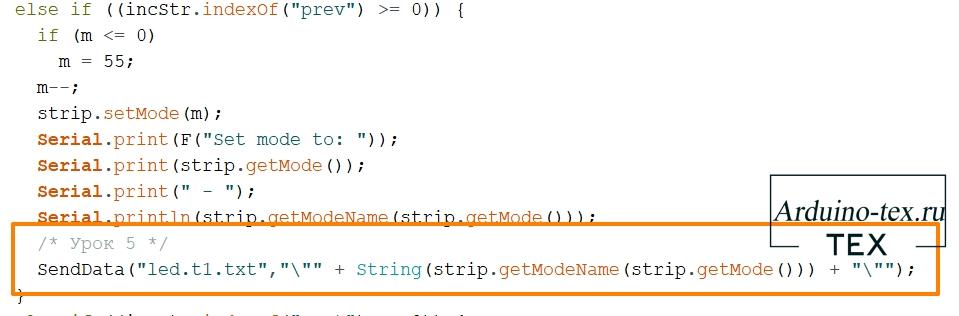
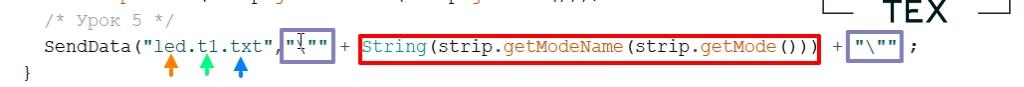
И для передачи текстовой информации потребуется написать всего 1 строчку кода. Но тут есть свои нюансы. Текст должен передаваться как строка и в кавычках. В противном случае дисплей не поймет, что вы ему отправили.

На экран предаём:

Способ передачи несложный, но есть свои нюансы, которые нужно учитывать и быть внимательным.
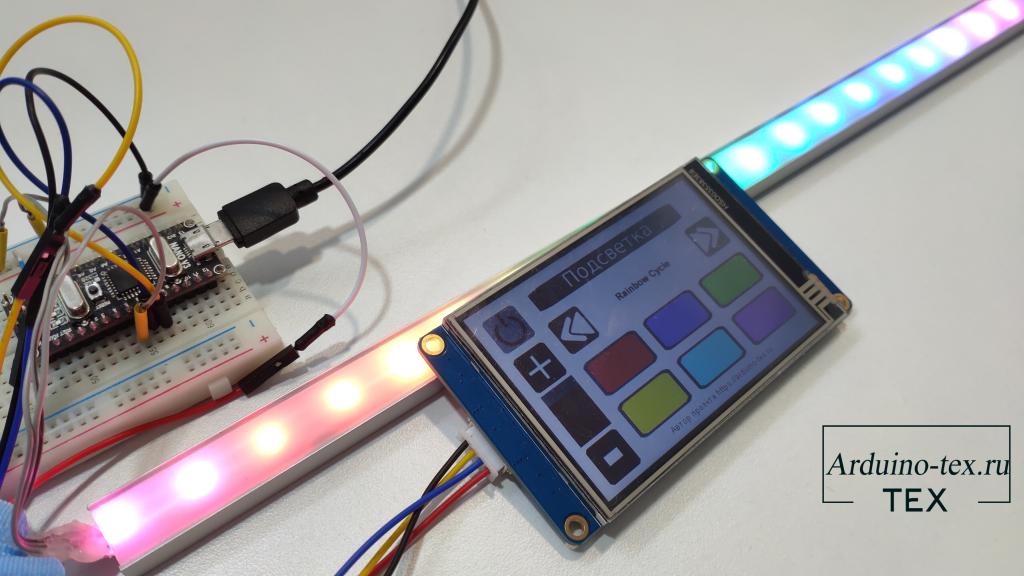
Загружаем прошивку на дисплей Nextion и код в Arduino, и проверяем как все работает. Но перед этим, желательно, значение яркости в настройке дисплея указываем 50 %, так как в прошивке при включении яркость установлена 50. Но это нужно на данном этапе разработки. В дальнейшем это будет не важно. Особенно когда мы будем сохранять все параметры в энерго независимую память.

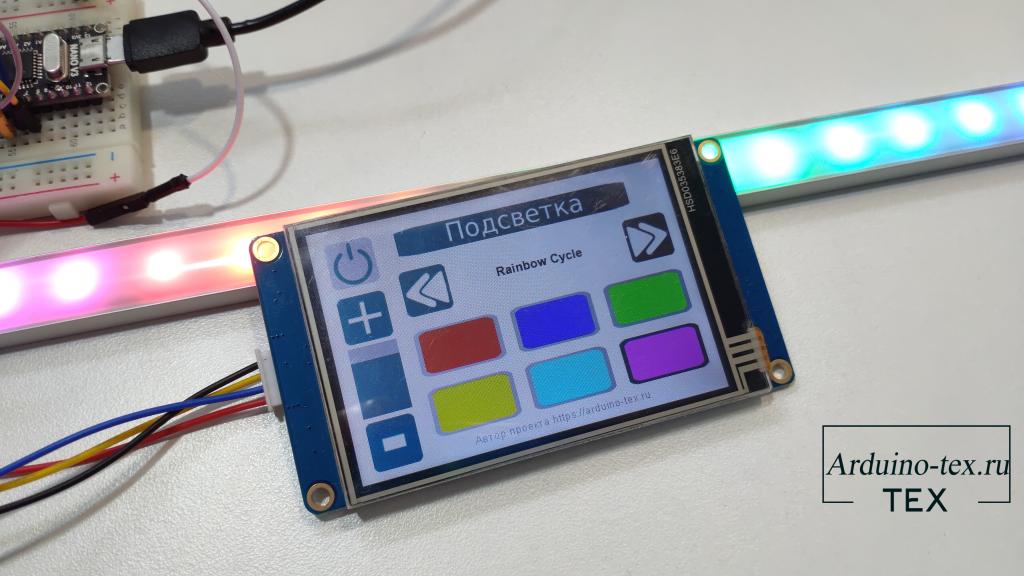
Проект становиться более информативный. Так как мы знаем какой световой эффект выводиться на экран.

И сейчас понятно, что яркость у нас минимальная и нажимать на уменьшения не стоит. Данный вариант уже применим в ваших проектах.
Для подписчиков на boosty доступны не только все исходные файлы урока, но и вариант отображения изменения яркости с помощью прогресс бара.

В следующем уроке начнем работать со следующим экраном, сделаем клавиатуру и научимся проверять пароль, введённый с клавиатуры на дисплее.
Понравился Урок Передаем информацию с Arduino на дисплей Nextion? Не забудь поделиться с друзьями в соц. сетях.
А также подписаться на наш канал на YouTube, вступить в группу Вконтакте, в группу на Facebook.
Спасибо за внимание!
Технологии начинаются с простого!
Фотографии к статье
Файлы для скачивания
| .hex файлы прошивки.zip | 46 Kb | 929 | Скачать | |
| Lesson5.tft.zip | 106 Kb | 982 | Скачать |

Nextion уроки
6 апреля , 2021
Комментариев:0
Файлов для скачивания:2
Фото:8
Понравилась статья? Нажми
Cлучайные товары
Адресная светодиодная лента WS2812B
ARDUINO PRO MINI ATmega168
Читайте также
Мы в соц сетях
Комментарии