Сегодня последний урок по дисплею Nextion, в котором рассмотрим, как можно изменять яркость дисплея для экономии электроэнергии. А также выведем текущее состояние подсветки при переходе на страницу управления. Кроме этого, разберём пару полезных моментов в управлении дисплеем Nextion. Для подписчиков на boosty и YouTube будут еще бонусные уроки, поэтому не забудьте подписаться.
Сегодня в уроке Nextion:
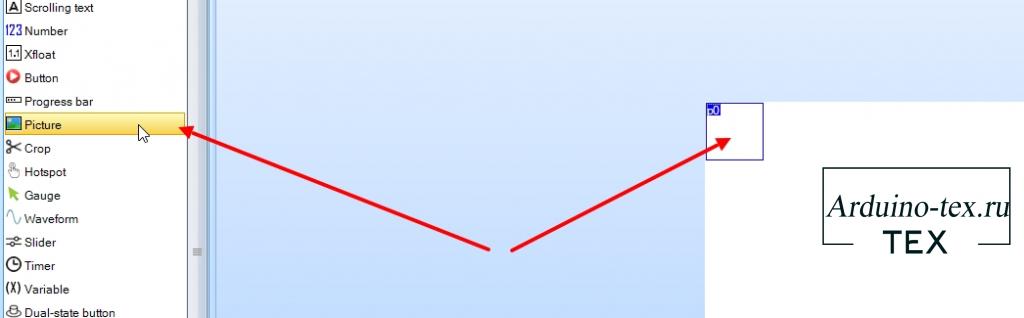
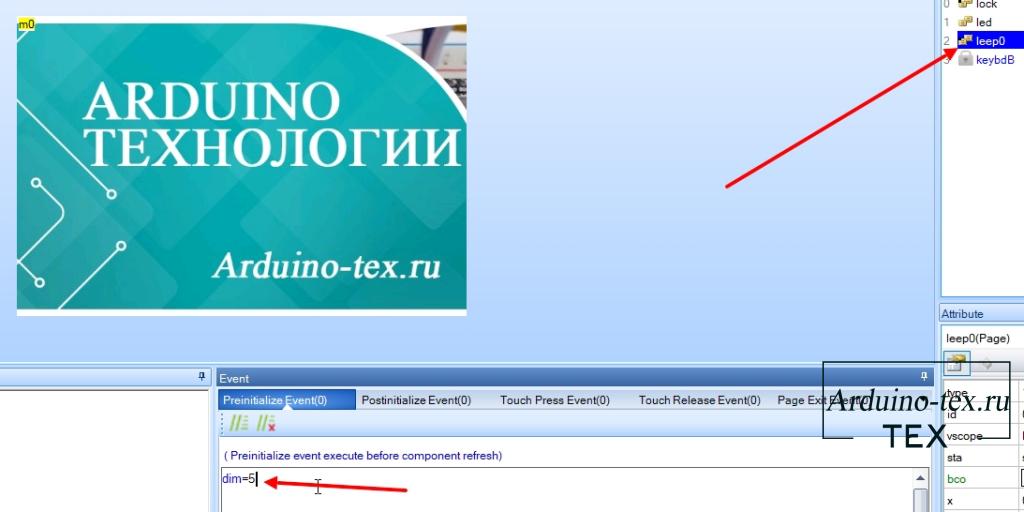
На страницу «Sleep0», добавим элемент вывода изображения p0.

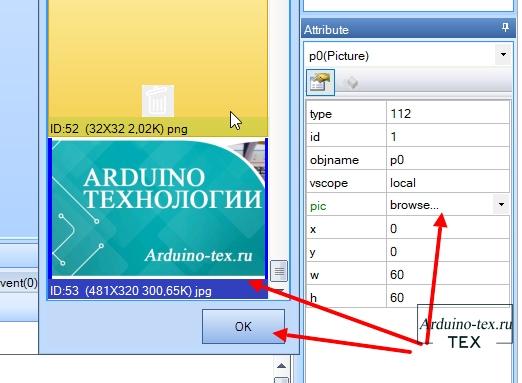
Добавим картинку в поле изображения. Картинка у меня заранее подготовлена с разрешением по размеру экрана.

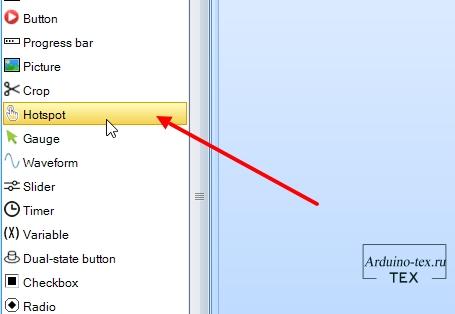
Добавляем следующий невидимый элемент «Hotspot», который определяет нажатие на экран.

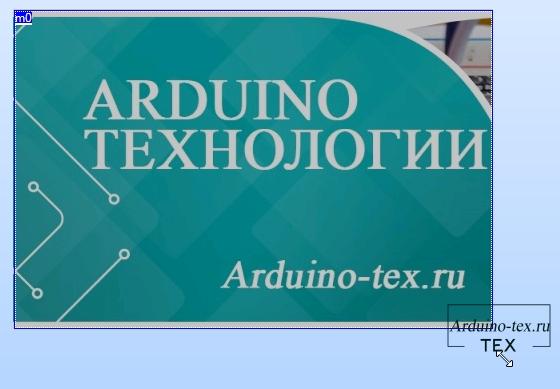
Растягиваем его на весь экран Nextion.

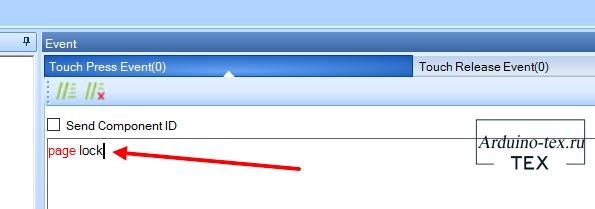
Затем настраиваем данному элементу событие, при нажатии - переход на страницу «lock».

Для того чтобы установить яркость дисплея есть специальная команда «dim». Для страницы ожидания устанавливаем яркость в 5 % «dim=5».

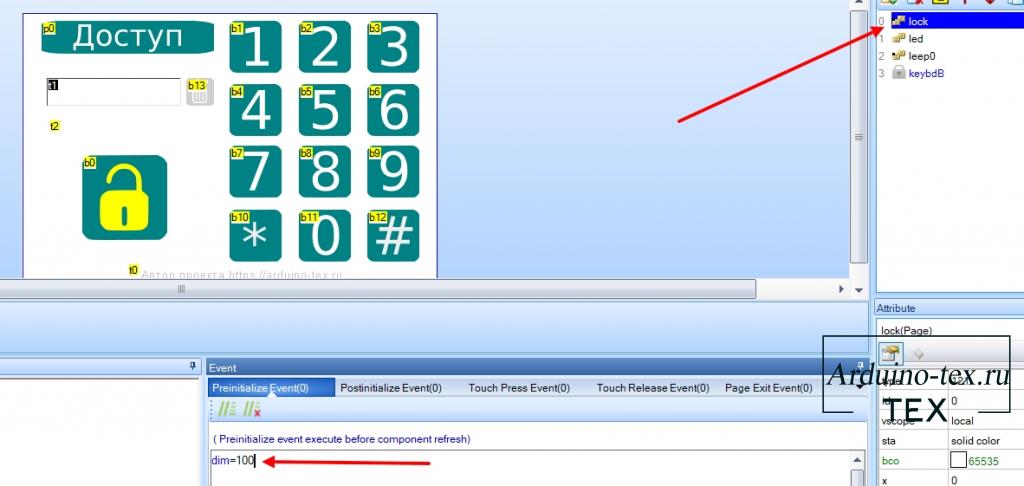
Чтобы при переходе на страницу клавиатуры яркость у нас снова стала 100%, добавляем аналогичную команду. Но уже устанавливаем значение 100.

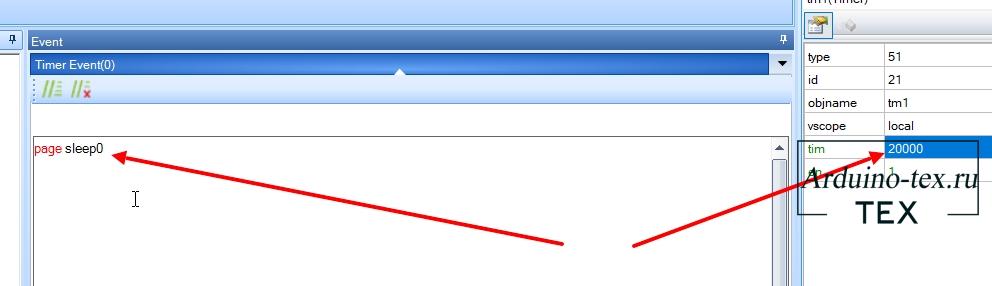
Сейчас нам нужно настроить время, через которое дисплей будет переходить в режим ожидания. Для этого добавим еще один таймер на страницу «lock».

И настроем таймер на 20 сек. Можно установить другое значения по вашему усмотрению.

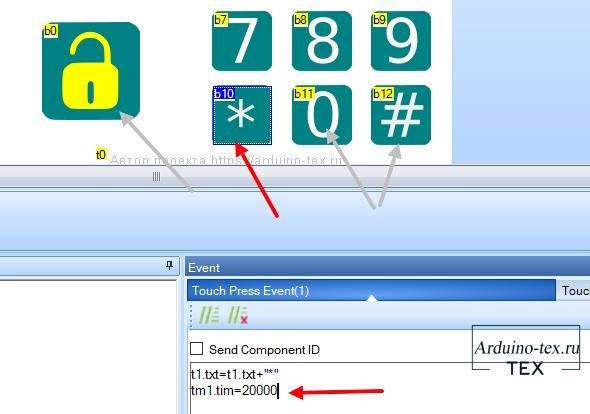
А также установим события перехода в энергосберегающий режим (режим ожидания), что позволит при завершении времени перенаправить на страницу «sleep0». Но чтобы не перенаправляло раньше того, как мы введем пароль или сделаем другие полезные действия, добавляем к каждой кнопке на экране сброс счётчика на 20 сек. Это позволит, при любом действии, дать нам еще 20 сек. на дальнейшие действия. Если ничего не делаем 20 сек., то будет перенаправление на страницу ожидания.

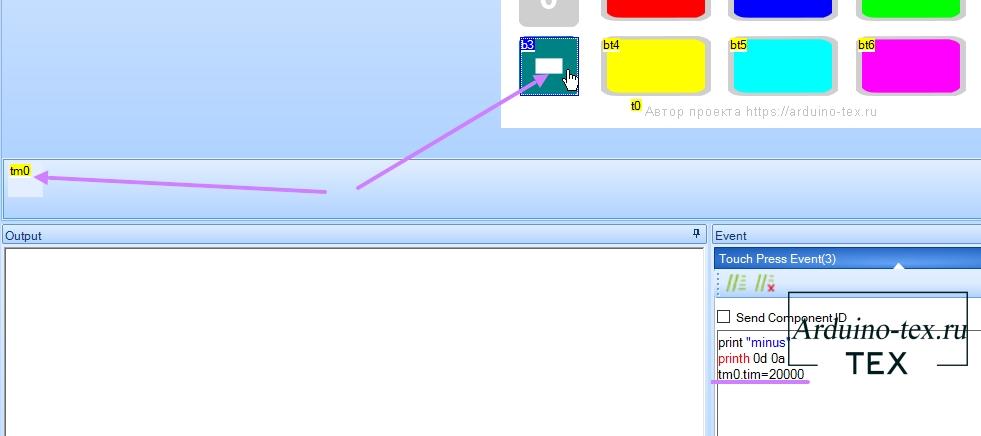
По аналогии добавим таймер на страницу «led».

И добавим обнуление счетчика для всех активных элементов. Все готово, сейчас можно управлять подсветкой и не бояться, что нас перенаправит в любой момент на страницу ожидания.

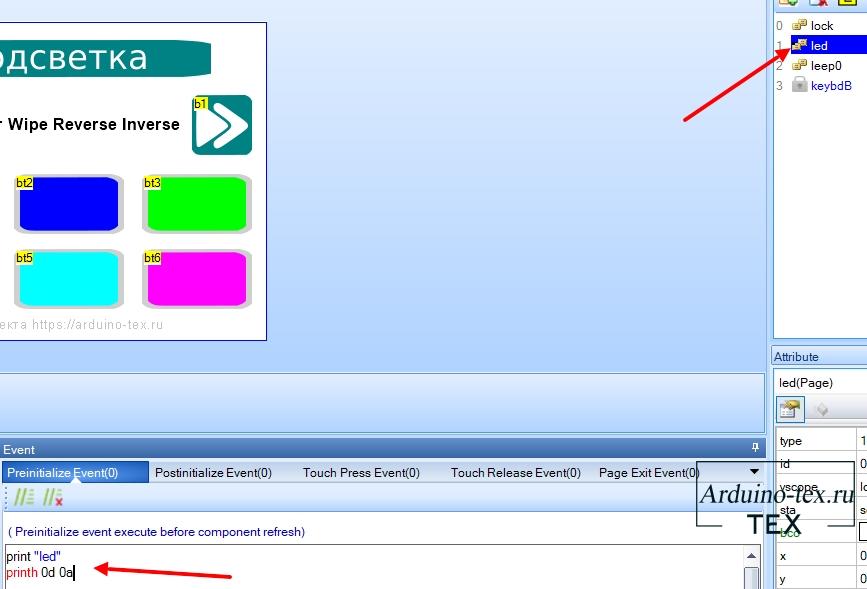
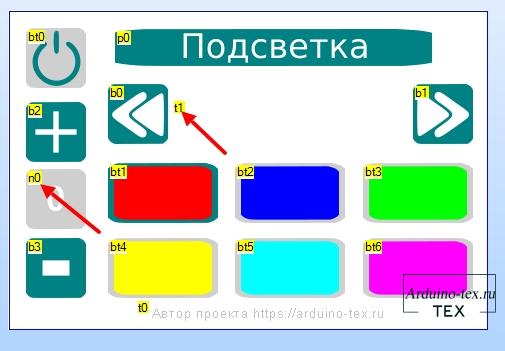
Сейчас осталось подготовить страницу «led» так, чтобы у нас подгружались данные о настройке подсветки, когда мы перейдем на данную страницу. А не грузились значения по умолчанию, которые являются неверными, если произвели какие-то изменения. Для этого добавим отправку команды на Arduino о том, что мы перешли на данную страницу.

А также удалим все надписи из полей: вывода режима и уровня яркости. И уберем с красной кнопки активный статус, который мы делали в уроке:Урок 5. Передаем информацию с Arduino на дисплей Nextion.

Все готово, сейчас приступим к коду для Arduino.
Для того чтобы Arduino понимала, какой цвет по умолчанию мы выбрали последним, добавим переменную.

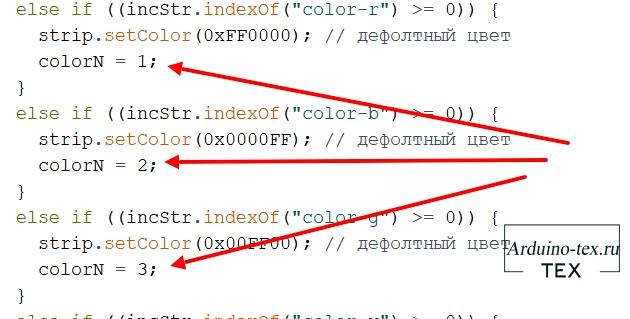
Затем, к обработчикам события изменения цвета по умолчанию, добавим присваивание номера цвета от 1 до 6. Сейчас при изменении цвета мы будем знать, какой цвет установлен по умолчанию. Можно воспользоваться функциями библиотеки и возвращать цвет, но тут уже дело вкуса. Мне кажется, что данный вариант проще.

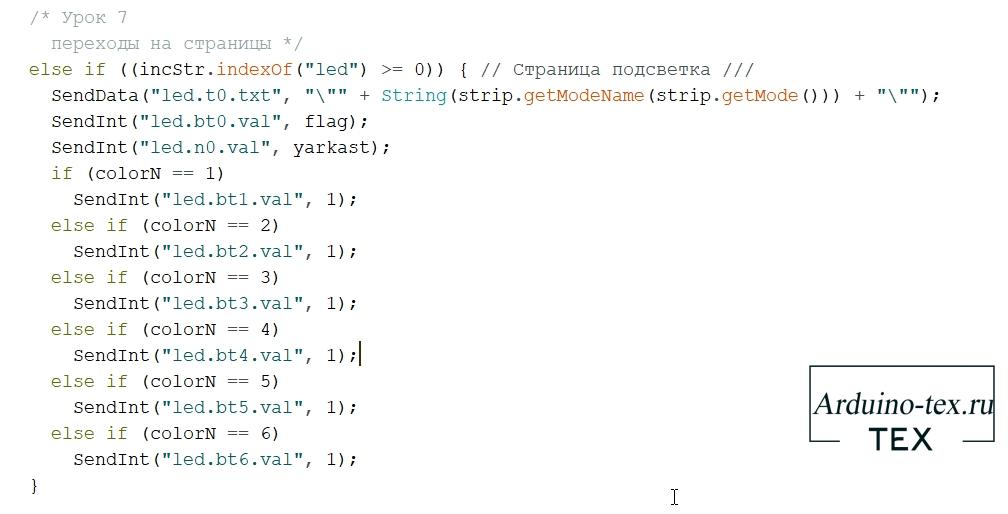
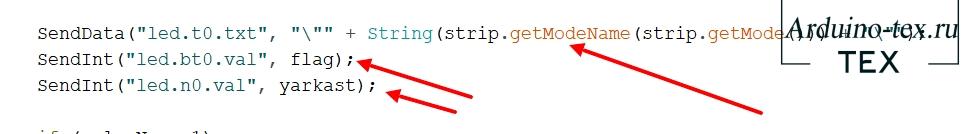
Для дисплея мы сделали отправление команды при переходе на экран «led». Сейчас сделаем вывод информации при получении данной команды от дисплея.

Тут мы выведем название режима. Состояние включена или нет подсветка и уровень яркости. Данные параметры рассматривали в предыдущем уроке: Урок 5. Передаем информацию с Arduino на дисплей Nextion.

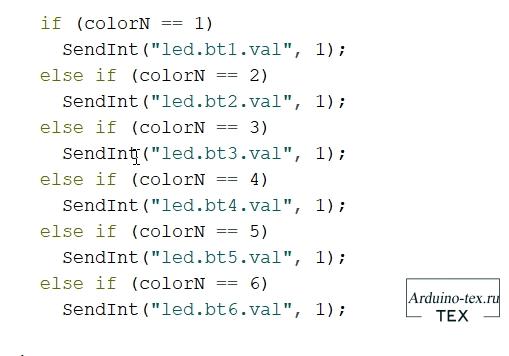
Следующее условие определяет, какой цвет выбран, и отправляет на дисплей команду, которая активирует соответствующую кнопку.

Внимание! Подписчики на сайте boosty могут скачать исходные файлы в формате .HMI, код для Arduino.
Понравился Урок Управление яркостью дисплея Nextion. Страница ожидания? Не забудь поделиться с друзьями в соц. сетях.
А также подписаться на наш канал на YouTube, вступить в группу Вконтакте, в группу на Facebook.
Спасибо за внимание!
Технологии начинаются с простого!
Фотографии к статье
Файлы для скачивания
| Lesson7.tft.zip | 207 Kb | 708 | Скачать | |
| .hex файлы прошивки.zip | 47 Kb | 677 | Скачать |

Si puo avere lo sketh

Si puo avere lo sketh

Nextion уроки
20 апреля , 2021
Комментариев:2
Файлов для скачивания:2
Фото:8
Понравилась статья? Нажми
Cлучайные товары
ЖК-дисплей 1602 16x2 с I2C модулем
Драйвера L9110S
Читайте также
Мы в соц сетях
Комментарии