На дисплей Nextion можно вывести клавиатуру несколькими способами. При этом есть несколько встроенных вариантов всплывающей клавиатуры. Как ими пользоваться, также кратко расскажу в уроке. Но на мой взгляд, своя клавиатура в данном проекте более подходящее решение. Всплывающая клавиатура полезна для проектов, в которых нужно заполнять несколько полей на одном экране, как я делал в проекте: Автоматизация вакуумного пресса на Arduino и дисплее Nextion. А сейчас обо всем по порядку.
Сегодня в уроке Nextion:
Для того чтобы создать клавиатуру на дисплее Nextion, добавим кнопки. Для начала 1 ряд из 3 кнопок. Как добавить встроенную всплывающую клавиатуру, рассмотрим в конце статьи.

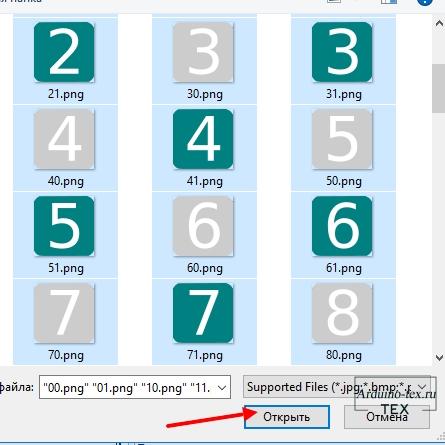
Далее нужно подгрузить картинки клавиатуры. Как сделать картинки для дисплея Nextion, рассказывал в уроке:#2. Подготовка графики для дисплея Nextion в Inkscape. Создание экранов.

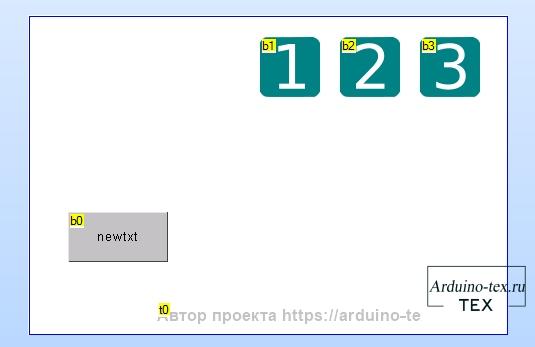
Добавляем иконки к кнопкам, и первый ряд будет выглядеть вот так.

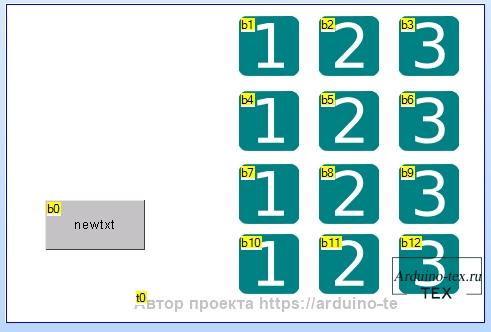
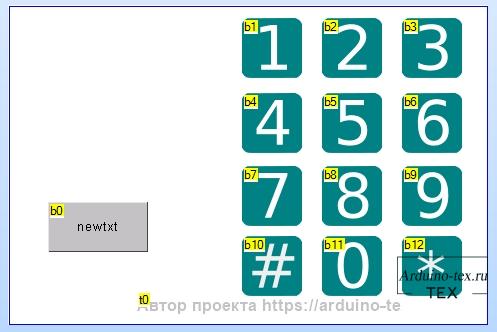
Копируем строчки, чтобы получилась матрицу кнопок 3 на 4.

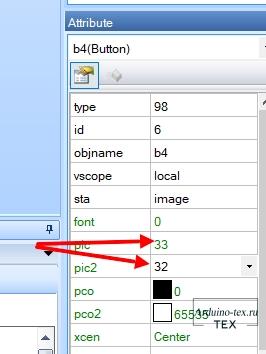
Если вы назвали иконки клавиатуры, как я рекомендовал или используете мои изображения, то поменять изображения клавиатуры достаточно просто, для этого нужно поменять унификаторы изображений. Если не понятно про что я, смотрите видео.

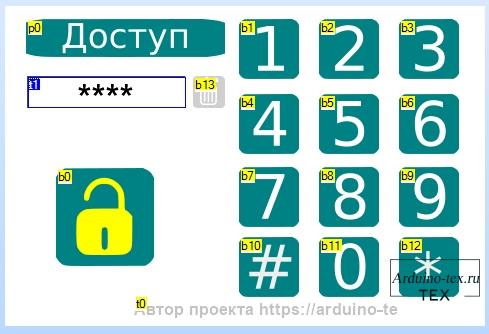
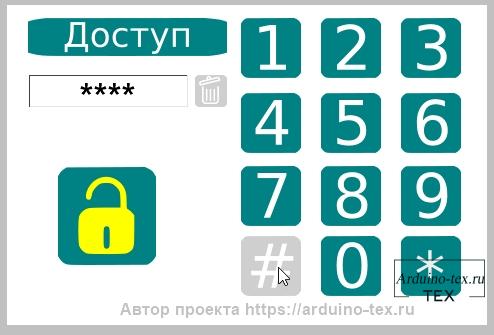
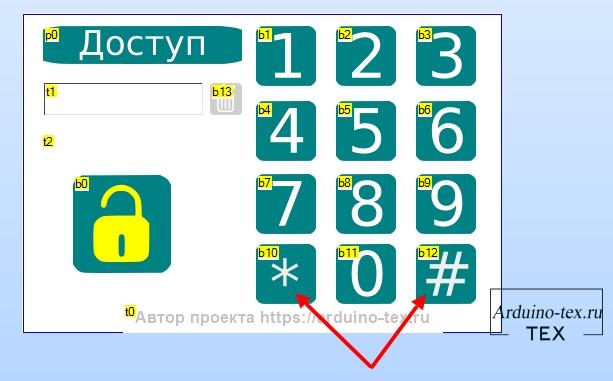
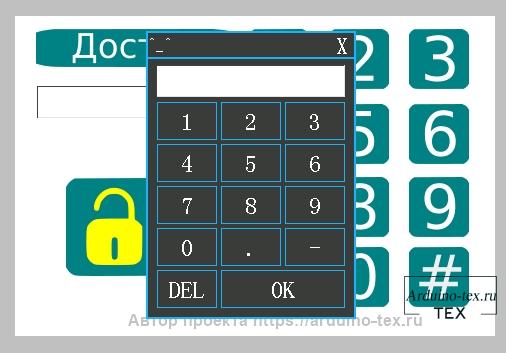
В итоге получаем клавиатуру. Я перепутал местами символы «#» и «*». Но в принципе это не критичная ошибка, и подправлю ее дальше.

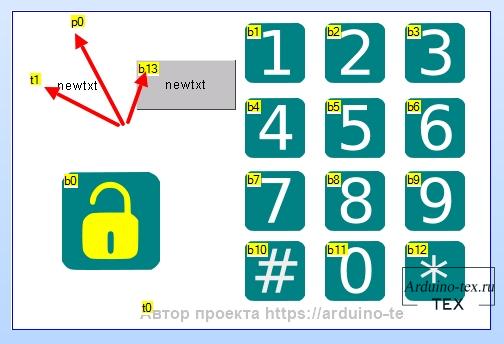
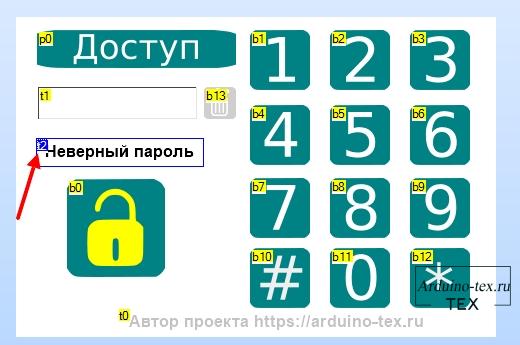
Добавляем иконки кнопки разблокировки и поля вывода названия экрана, в виде картинки «p0», текстовое поле «t1» и кнопку «b13» очистки введённого пароля.

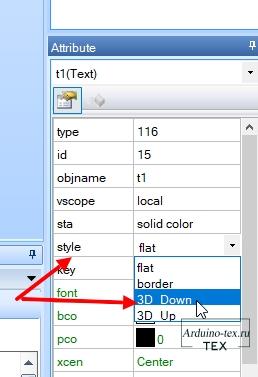
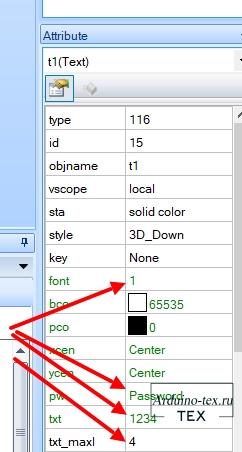
Оформим текстовое поле, чтобы оно выглядело как поле ввода, для этого в свойстве «style» выбираем параметр «3D_Down».

После чего меняем размер шрифта на 40. Как помним из предыдущее урока, id данного шрифта 1. Чтобы текст выводился в виде звёздочек, в поле «pw», выбираем атрибут «Password». Ограничим количество введенных символов, для этого в поле «txt_maxl» укажем значение 4. И для проверки отображения, укажем пароль 1234.

Вот так выглядит результат.

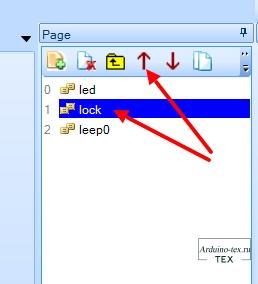
Для того чтобы проверить работоспособность, нужно поднять станицу «lock» на первую позицию. Чтобы она грузилась при включении дисплея.

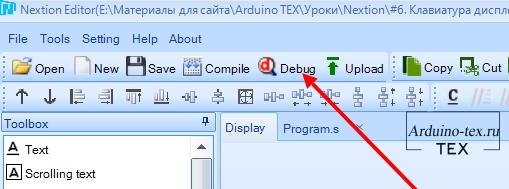
Нажимаем кнопку «Debug» и видим результат.

Но клавиатура у нас не работает, да и поле ввода пароль не очищается.

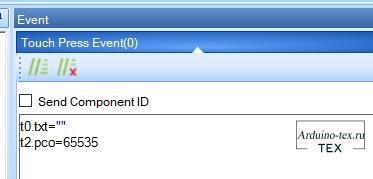
Для вывода информации о том, что пароль был введен неверный, нам нужно добавить еще одно текстовое поле.

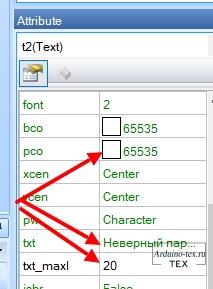
Настроим его так, чтобы надпись было не видно.

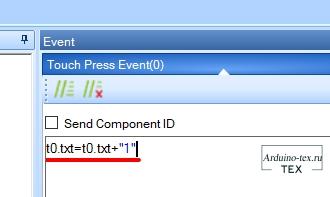
Для того чтобы клавиатура заработала, нам нужно написать код, который при нажатии на кнопку будет отправлять соответствующую цифру на текстовое поле.

Поменяем местами кнопки «#» и «*».

По аналогии с клавишей «1», добавим код добавления символа к паролю. Хотя мы и будем использовать цифровой пароль, данные клавиши могут пригодиться в других проектах. Затем научим кнопку чистить поле с паролем.

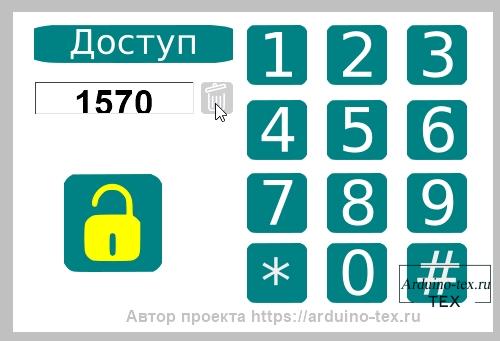
Можно настроить текстовое поле, чтобы выводило символы вместо звездочек, и проверить, правильно ли добавлены обработчики нажатия кнопки.

Затем вернуть вывод звездочек. А также проверить очистку поля ввода пароля.

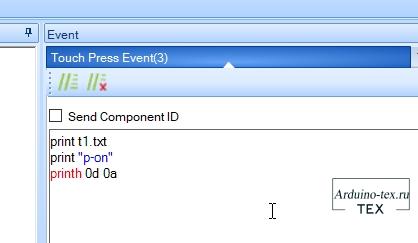
И самое главное, это команда отправки пароля на Arduino. К привычной конструкции добавляем отправку значения из текстового поля. В итоге получаем отправку одной строкой значение из поля ввода пароля, кодовую фразу команды и символы окончания команды.
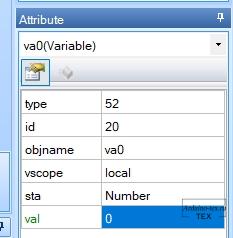
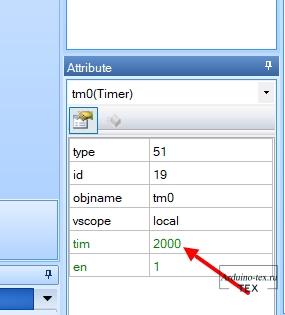
Для обработки пароля, перенаправления на страницу «led», а также для вывода информации о том, что пароль введен неверный, нужно добавить 2 невидимых элемента Таймер (Timer) «tm0» и переменную Variable «va0».




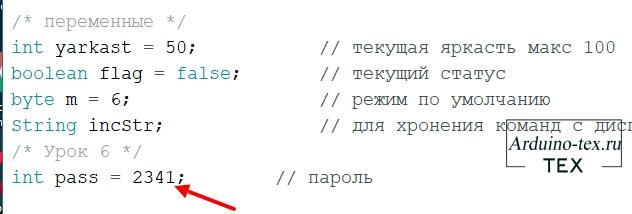
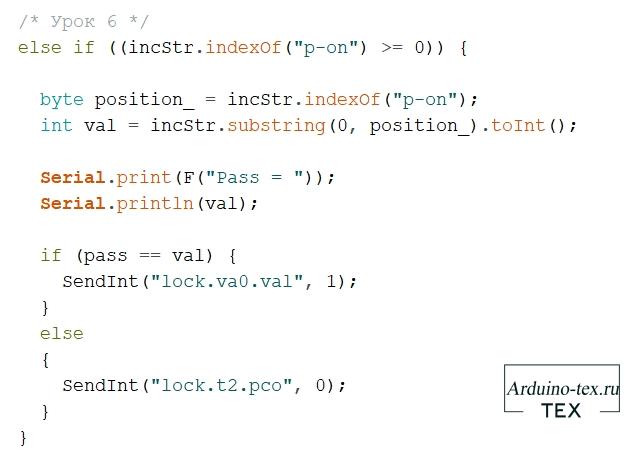
Несмотря на то, что на дисплее Nextion мы провели достаточно большую работу, код Arduino увеличиться на 10 строчек. Первым делом добавим целочисленную переменную, которая будет хранить пароль.

Добавляем обработки полученной команды с дисплея Nextion.

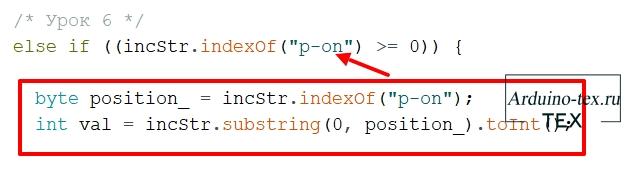
По аналогии с предыдущими уроками, проверяем команду по кодовому слову. Затем нам нужно получить значение пароля. Для этого получим позицию первого символа кодового слова. И из полученной команды возьмём все символы до кодового слова. Это и будет полученный пароль с дисплея.

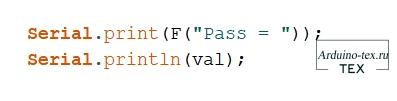
Для проверки, что мы получаем то значение, которое отправили с дисплея, выводим в монитор порта полученное значение с дисплея.

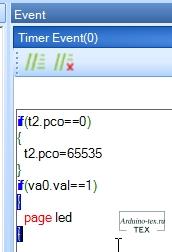
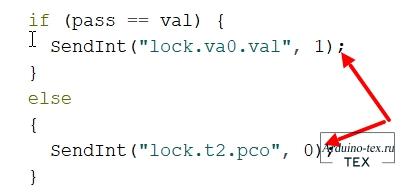
И дальше нам нужно проверить, совпадает полученное значение с установленным паролем. Если да, то отправляем значение переменой 1. Это как раз и позволит нам с помощью таймера перенаправить на страницу led. Если пароль не верный, то отправляем цвет текста 0. Что позволит вывести надпись «Неверный пароль» на дисплей. И по таймеру, через 2 секунды, надпись будет скрыта.

Может немного сложновато, но при этом достаточно эффективная работа клавиатуры. Аналогичным методом можно реализовать обработку более сложной информации, но для этого рекомендую использоватьESP8266, ESP32 или другие более производительные МК.
Информация, про которую у меня постоянно спрашивают и не все понимают, как добавить всплывающую клавиатуру на дисплей Nextion.

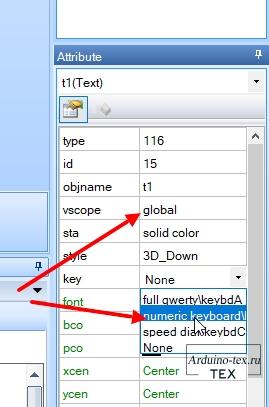
Добавляется к текстовому полю она достаточно просто. Для этого нужно сделать поле глобальным и выбрать одну из предоставленных клавиатур. Можно выбрать клавиатуру с английским алфавитом и цифрами, просто цифровую клавиатуру, по аналогии с той, которую мы с вами сделали сегодня.

А также урезанную клавиатуру с несколькими символами на кнопку, по аналогии с реализацией на кнопочных телефонах.

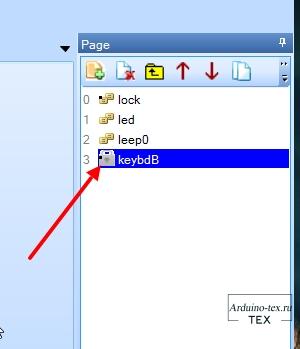
После добавления клавиатуры, в проекте появиться дополнительная страница. Это связанно с тем, что клавиатура — это просто отдельная страница и это ее минус. Данные передаются с одной страницы к другой. Но в нашем проекте это не будет проблемой, поэтому я оставлю обе клавиатуры, всплывающую и которую сделали самостоятельно.
Постарался подробно рассказать, как реализовать клавиатуру на дисплее Nextion. В следующем уроке закончим уроки по дисплею и сделаем страницу энергосбережения. Для подписчиков на бусти будут доступны бонусные уроки.
Понравился Урок Клавиатура дисплей Nextion. Timer, перенаправление на страницы? Не забудь поделиться с друзьями в соц. сетях.
А также подписаться на наш канал на YouTube, вступить в группу Вконтакте, в группу на Facebook.
Спасибо за внимание!
Технологии начинаются с простого!
Фотографии к статье
Файлы для скачивания
| .hex файлы прошивки.zip | 47 Kb | 738 | Скачать | |
| Lesson6.tft.zip | 135 Kb | 748 | Скачать |

Константин, подскажите пожалуйсто а как отправить на ардуино от 3 до 5 данных одной посылкой таких как в данном проекте данные пароль.

Nextion уроки
12 апреля , 2021
Комментариев:1
Файлов для скачивания:2
Фото:8
Понравилась статья? Нажми
Cлучайные товары
Драйвер двигателя L298N
Адресные светодиоды WS2812
Читайте также
Мы в соц сетях
Комментарии