Продолжаем изучать дисплей Nextion. И сегодня в уроке рассмотрим, как можно сделать красивые кнопки/иконки для интерфейса, в бесплатной программе Inkscape. Про Inkscape неоднократно уже рассказывал в своих проектах самодельных ЧПУ станков. Данная программа позволяет делать векторные изображения для гравировки, фрезеровки и рисования на плоттере. В рамках данного урока, в Inkscape сделаем красивые интерфейс для дисплея Nextion.
В предыдущем уроке мы выбрали дисплей, определили ориентацию дисплея. И на основе заготовки из первого урока продолжим изучать Nextion Editor.
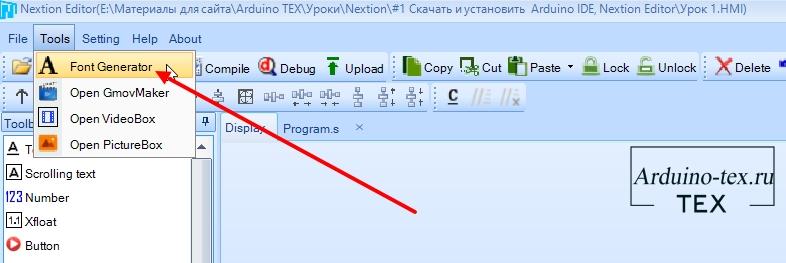
Так как практически все элементы используют текст, нам необходимо добавить хотя бы 1 шрифт. В противном случае, при добавлении элемента у вас будет сообщение об ошибке. Для добавления шрифта переходим «Tools -> Font Generator».

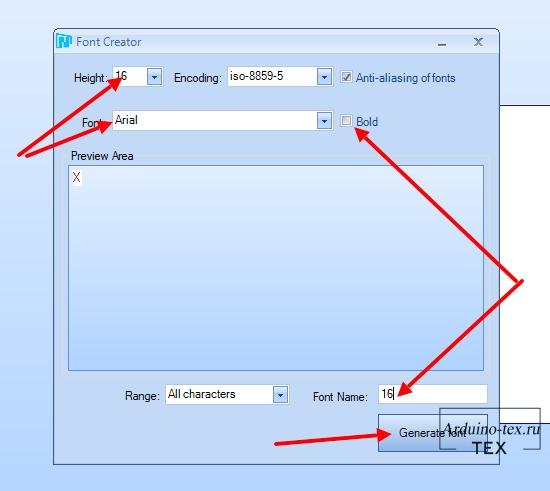
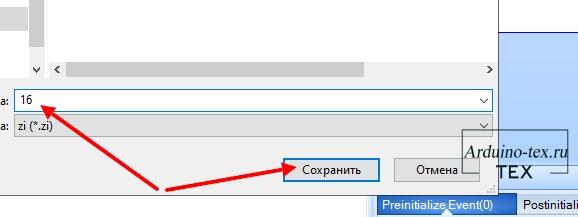
В открывшемся окне указываем размер шрифта, для начала добавим самый маленький размер «16». В поле «Font» выбираем шрифт. Также можно использовать полужирный шрифт. Для этого нужно установить галочку «Bold». И наконец указываем название, я использую название по размеру шрифта. Вы можете указать свое название.


После чего увидим, что шрифт успешно сгенерирован. Нажимаем на кнопку «Ok».





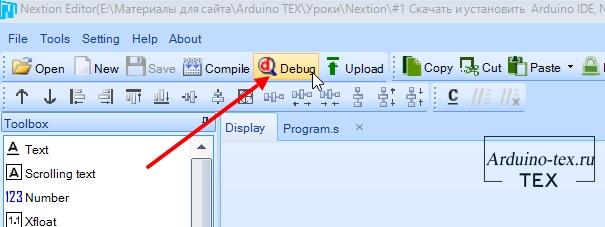
Для проверки, как это будет работать на дисплее, нажимаем на кнопку «Debag».

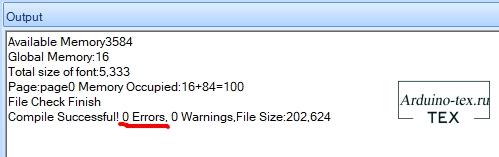
После чего мы увидим процесс компиляции. И кучу различной информации. На данный момент нас интересует одна надпись, которая информирует что ошибок нет.

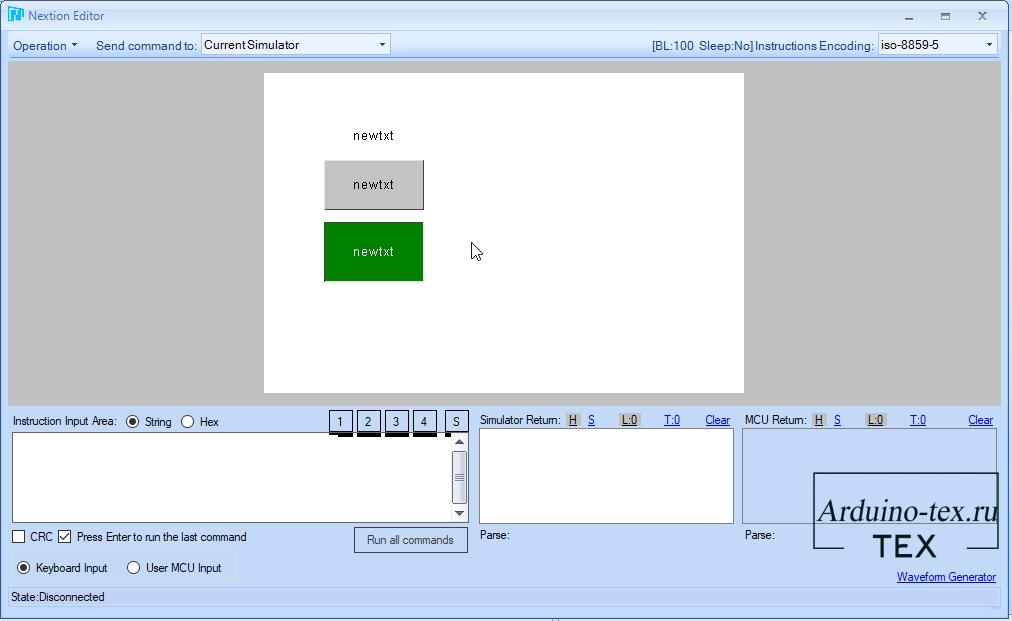
В открывшемся окне может понажимать на кнопки и посмотреть как все работает.

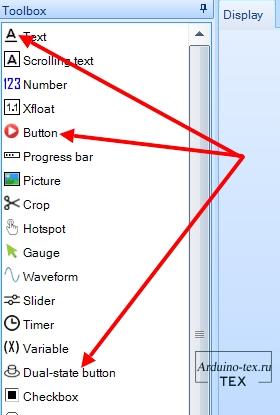
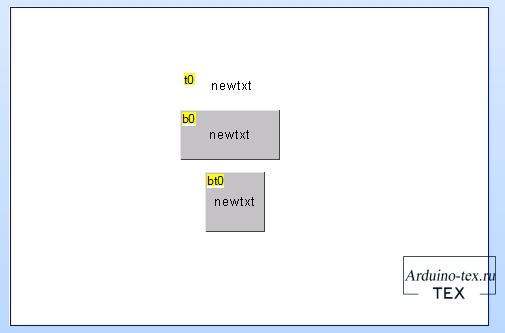
Так просто добавлять элементы на дисплей. Но они выглядят не очень красиво. Для изменения визуального отображения не так уж много настроек в реакторе Nextion Editor.
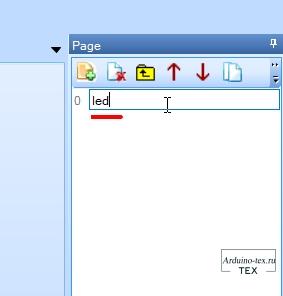
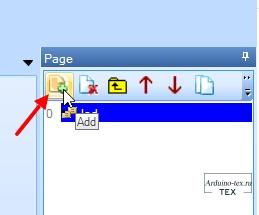
В правом верхнем углу, в поле «Page», располагаются экраны (страницы) проекта. На данный момент у нас одна page0. Давайте переименуем ее, чтобы понимать что у нас будет отображаться на данной странице. Для этого кликаем 2 раза левой кнопкой мыши.И пишем новое имя «led».

Для создания новой станицы, нажмем на иконку страницы с плюсом.

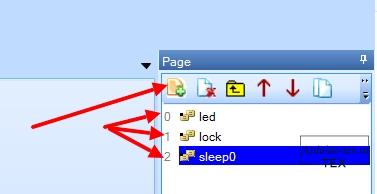
У вас появиться новая страница, с названием по умолчанию page0. Переименуем страницу в «lock». Таким же методом добавим еще одну страницу и назовем ее «sleep0».

Почему именно sleep0, а не просто sleep? Дело в том, что слово sleep является зарезервированным словом программы, и вы не сможете его использовать в своих проектах.
Все экраны (страницы) добавлены. К ним вернемся в следующих уроках.
Для того чтобы скачать программу «Inkscape», заходим в поисковик и указываем название программы «Inkscape». Переходим на сайт разработчика Inkscape.org.
 На сайте переходим в раздел «Download».
На сайте переходим в раздел «Download».
 На момент написания статьи последняя версия программы 1.0.2. Далее нужно выбрать для какой операционной системы скачиваем программу, я выбираю Windows.
На момент написания статьи последняя версия программы 1.0.2. Далее нужно выбрать для какой операционной системы скачиваем программу, я выбираю Windows.
 Выбираем разрядность вашей ОС. У меня 64-bit.
Выбираем разрядность вашей ОС. У меня 64-bit.

Создадим рабочее поле, равное разрешению нашего дисплея. Для этого переходим в раздел меню «Файл-> Свойства документа…».

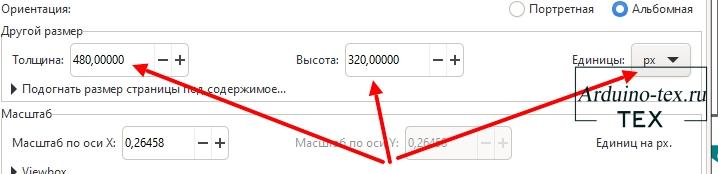
Выбираем единицы измерения «px». Настраиваем размер рабочего пространства, по разрешению вашего дисплея. У меня ширина 480, высота 320 px.

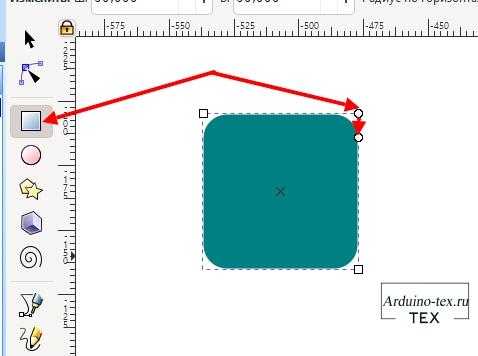
Создадим кнопку с закругленными углами. Для этого на панели инструментов выбираем прямоугольник. Нарисуем прямоугольник произвольной формы. При выделении нашей фигуры в верхнем правом углу есть кругляшек, если потянуть за него то у нас происходит скругление углов фигуры.

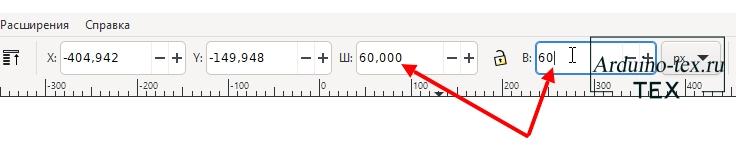
После чего зададим размер прямоугольника 60 на 60 px.

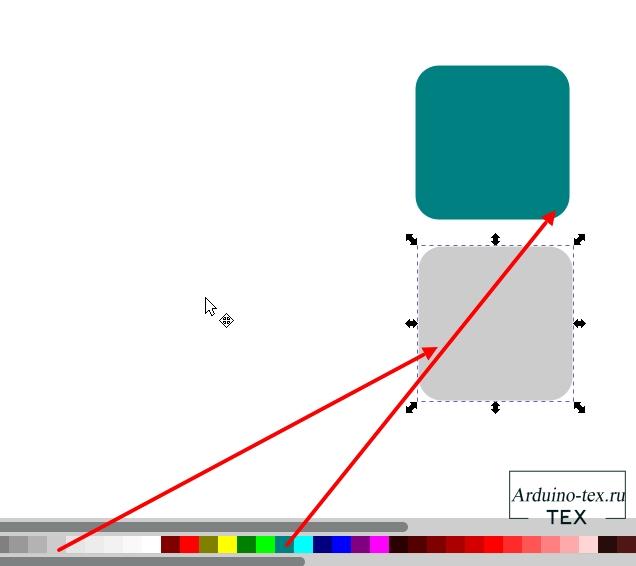
Для изменения цвета элементов используем палитру внизу программы.

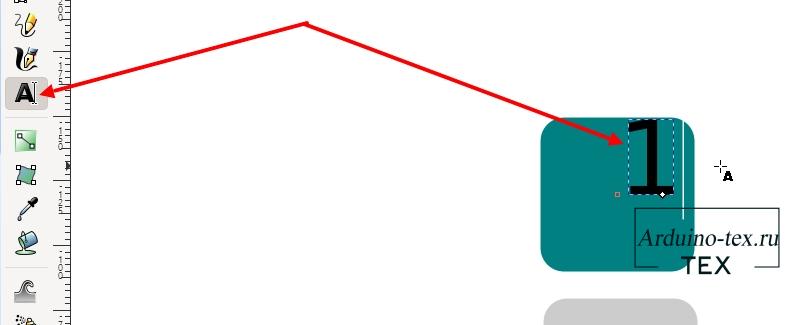
Затем выбираем инструмент текст и пишем символ «1».

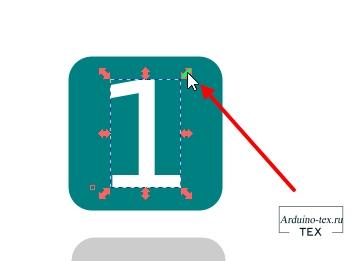
Изменим цвет шрифта, используя цвет с палитры внизу. А также изменим размер символа и расположим его по центру кнопки.

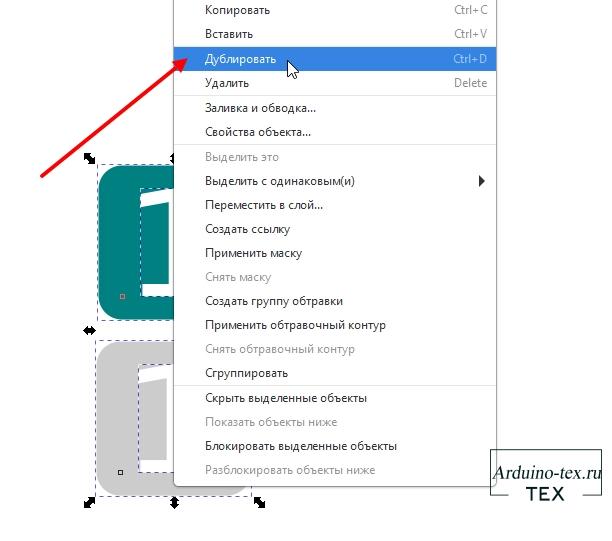
Сейчас продублируем кнопку и изменим цвет фона второй кнопки. Это будет кнопка в активном состоянии. Для того чтобы дублировать элементы, выделяем объекты и нажимаем правой кнопкой мыши, в открывшемся меню выбираем «Дублировать».

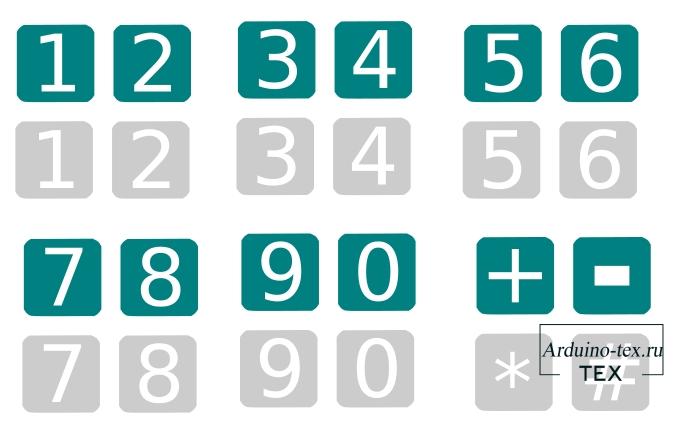
Создадим все кнопки для клавиатуры. Для каждой кнопки нужно 2 версии иконок, для пассивного и активного состояния кнопки.

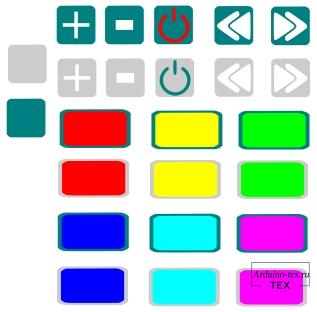
По аналогии создадим набор кнопок для экрана управления подсветкой.

Подписчики на сайте boosty могут скачать исходные файлы в формате .svg, для программы Inkscape, и изменить размер кнопок под размер своего экрана.
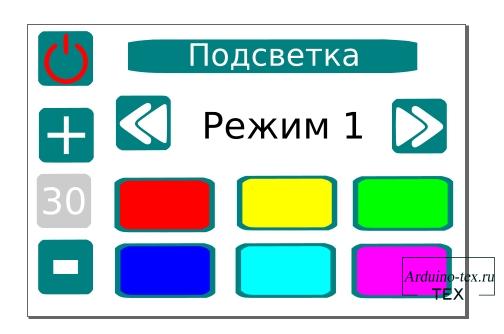
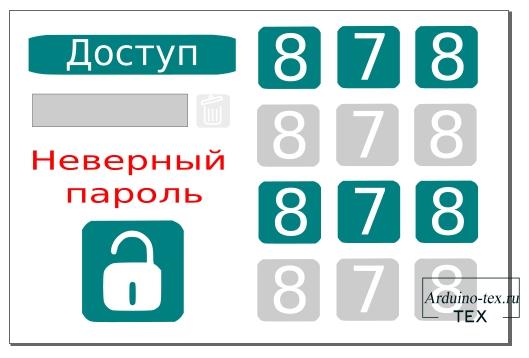
Сейчас необходимо сделать предварительный макет интерфейса. У меня вот что получилось. Я конечно не дизайнер, и интерфейс далек от идеала.

А вот так будет выглядить страница разблокировки.

Чтобы сохранить нужный элемент выделяем его.

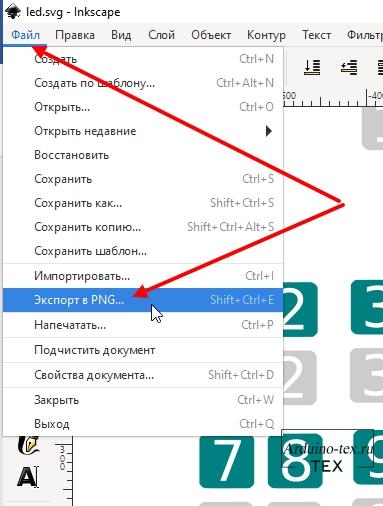
Затем в меню выбираем «Файл -> Экспорт в PNG».

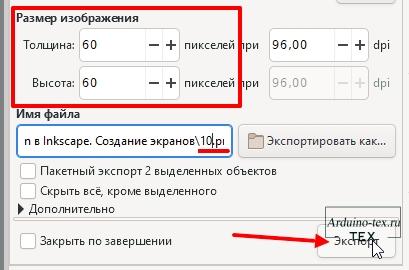
После чего у вас откроется панель экспорта. Размер изображения менять не нужно, но проверить стоит.

Указываем название файла и нажимаем кнопку «Экспорт». Подобным образом нужно сохранить все элементы.
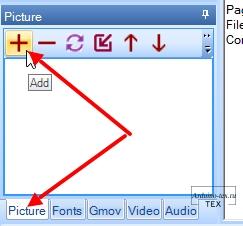
Давайте добавим первый графический элемент на дисплей. Для этого вернёмся к окну внизу программы, где мы добавляли шрифты. Сейчас нас интересует вкладка «Picture». Нажимаем на кнопку в виде плюса.

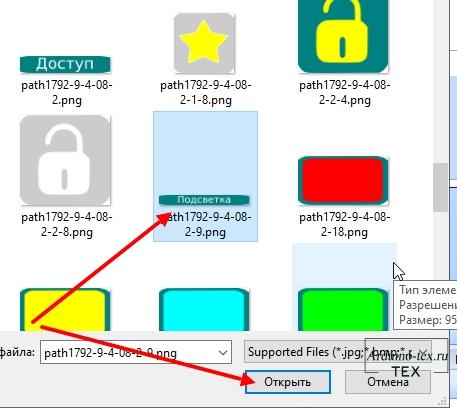
В открывшемся окне выбираем изображения и нажимаем кнопку «Открыть».

Затем нам нужно создать контейнер для добавления нашего изображения. Для этого в панели инструментов нажимаем на элемент «Picture».

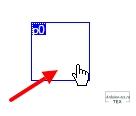
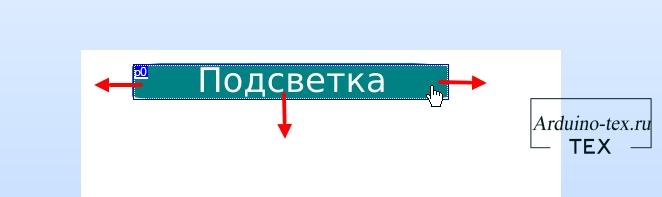
На рабочее поле добавиться пустой прямоугольник «p0». Нажимаем на него.

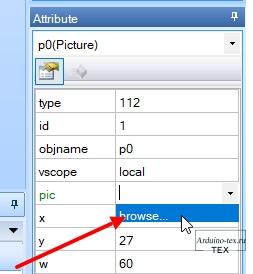
И в правой колонке видим Атрибуты (свойства) элемента. Нас интересует «pic», кликаем по данному свойству и в выпадающем списке выбираем «browse…».

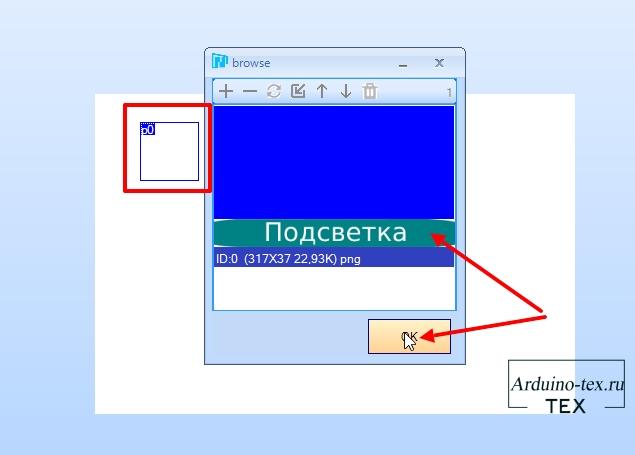
Откроется менеджер картинок. Из списка загруженных картинок мы можем выбрать нужную. Так как у нас всего 1 картинка, выбираем ее.

Картинка появиться на экране. Сейчас ее можно переместить с помощью мышки или стрелками на клавиатуре.

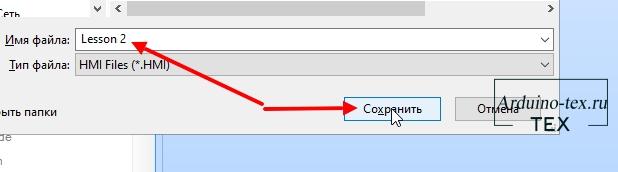
После чего проверим проект и сохранить его под именем «Lesson2».

Пример «Lesson2.HMI», а также другие исходные материалы урока можно скачать на boosty по подписке.
На этом второй урок, в котором мы научились создавать графические элементы в Inkscape, для дисплея Nextion, заканчиваю. В следующем уроке начнем изучать работу с активными элементами и отправим первый сигнал управления на Arduino.
Понравился Урок Подготовка графики для дисплея Nextion в Inkscape. Создание экранов? Не забудь поделиться с друзьями в соц. сетях.
А также подписаться на наш канал на YouTube, вступить в группу Вконтакте, в группу на Facebook.
Спасибо за внимание!
Технологии начинаются с простого!
Фотографии к статье
Файлы для скачивания
| Дизайн для дисплея.zip | 139 Kb | 842 | Скачать |

Nextion уроки
26 марта , 2021
Комментариев:0
Файлов для скачивания:1
Фото:2
Понравилась статья? Нажми
Cлучайные товары
Servo MG995 - Металлические Шестерни
Плата макетная беспаечная 165х55х10 мм
Читайте также
Мы в соц сетях
Комментарии