Для того чтобы покупатель знал, кто произвел оборудование, часто на устройствах с дисплеями делают приветственную страницу. Также данная страница служит защитой от ошибок, которые могут возникнуть, пока микроконтроллер не загрузился, а управление с дисплея уже доступно. Поэтому во многих проектах делаю заставку.
Чаще всего это просто картинка, которая появляется на определённое время. Обычно на 3-5 секунд. Или пока не загрузится микроконтроллер и будет готов к работе.
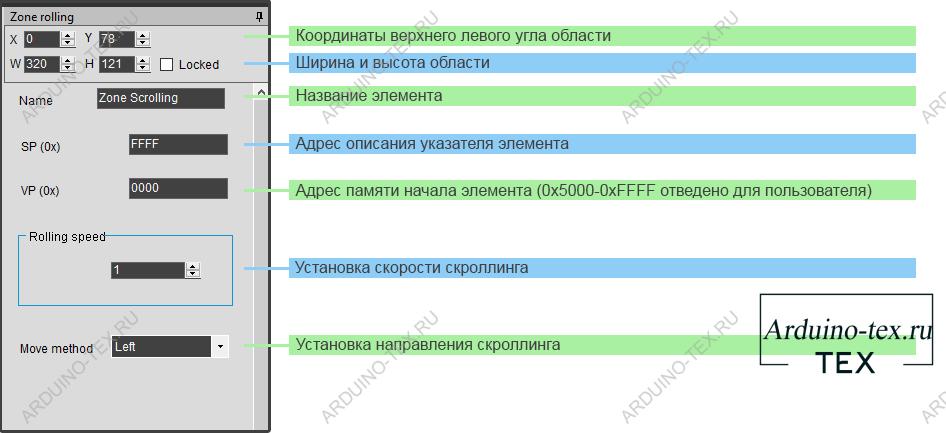
Благодаря инструменту «Zone Scrolling» скучную заставку можно сделать с анимацией. При этом используется также всего 1 изображение. Данный инструмент позволяет скролить выделенную зону на экране в одном из 4 направлений.

Для урока нам понадобится всего 1 изображение.

Как добавлять изображения в проект, я уже рассказывал в предыдущих уроках. Но, несмотря на это, продублирую данную информацию.
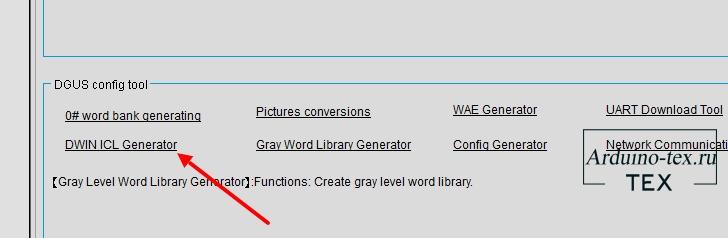
Формируем фоновый файл для дисплея. Для этого переходим на вкладку «Welcome» и нажимаем на «DWIN ICL Generator».


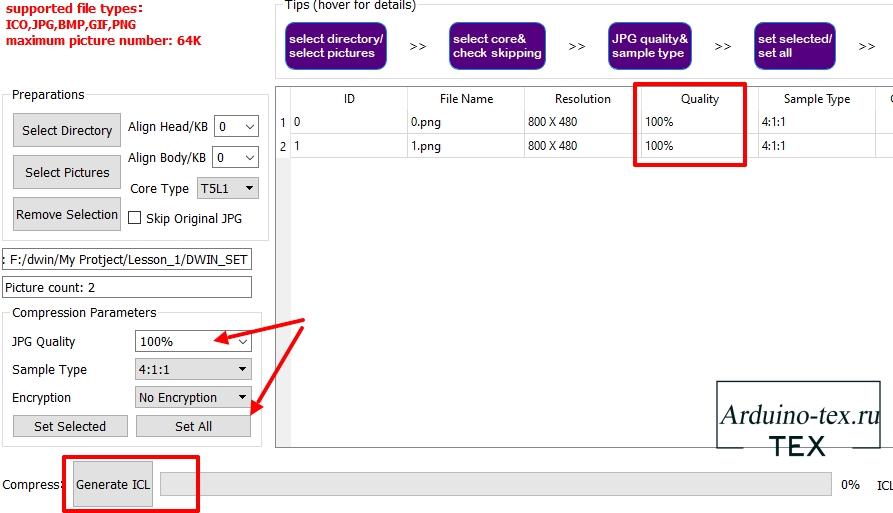
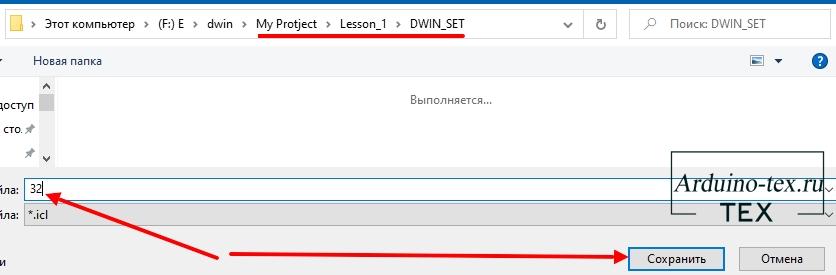
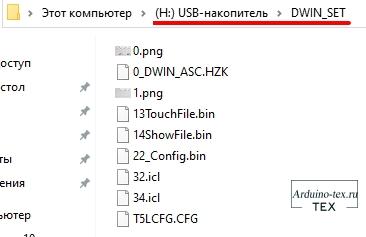
Генерируем файл .ICL в папку \DWIN_SET.

Внимание! Файл фона должен начинаться с цифры 32 (это связанно с архитектурой памяти). Можно оставить 32.ICL.
После чего данное изображение нужно подгрузить в среду разработки. Это изображение не загружается в дисплей, оно нужно для визуального расположения элементов в среде разработки.
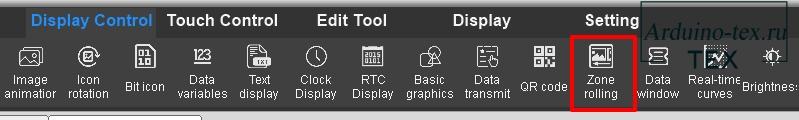
Добавить скроллинг достаточно просто: выбираем инструмент «Zone Scrolling» на панели инструментов.

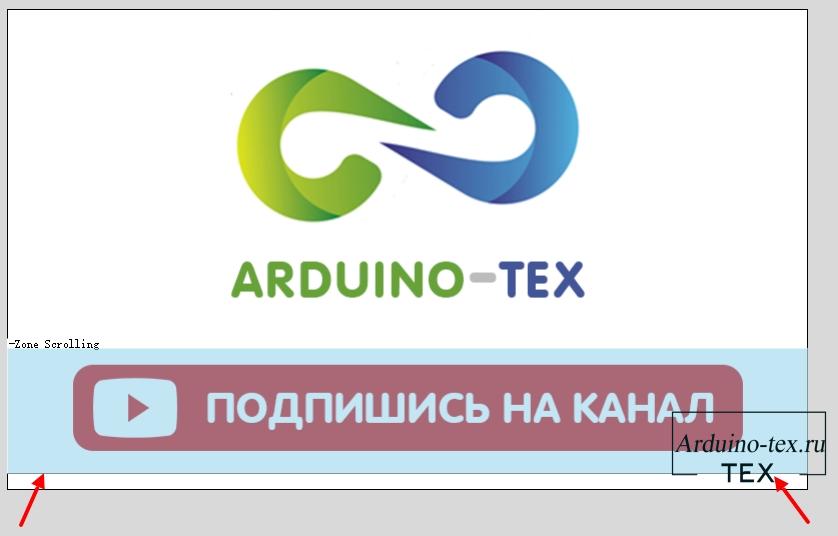
Выделяем ту область, которую нужно скролить.

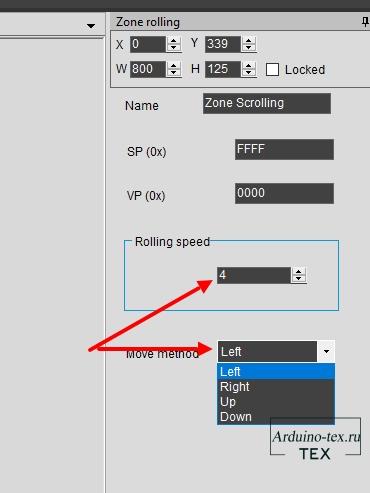
Затем нужно выбрать скорость и направление перемещения.

Это все настройки. Вот так просто делается скроллинг изображения на дисплеях DWIN.
Загрузка проекта на дисплей.
Несмотря на то, что я рассказывал, как загрузить проект на дисплей уже неоднократно, и у меня есть отдельная статья: «Выбор и подготовка SD карты для HMI дисплеев DWIN, Nextion», у многих возникают проблемы при загрузке проекта. Поэтому повторю данную информацию.
HMI модуль по умолчанию читает данные по следующему пути: «SD карта/DWIN_SET».

Причём имя папки можно изменить через конфигурационный(.cfg) файл. Про данные настройки поговорим в следующий раз.
Для загрузки примера нужен «демо пример», который можно скачать внизу статьи в разделе «Файлы для скачивания». Пример сделал для дисплеев разрешением 800x480 px. Соответственно, он подойдёт для дисплеев 5 и 7 дюймов с данным разрешением экрана, но не ко всем. Смотрите разрешение своего дисплея в даташите к нему. Если разрешение дисплея больше, чем 800x480 px, то по краям вы увидите чёрные полосы.

В архиве демо проекта нужно скопировать папку DWIN_SET на карту памяти. Файлы должны располагаться на карте по пути: «/DWIN_SET/».
Вставляем SD карту в HMI модуль.

Подайте питание.
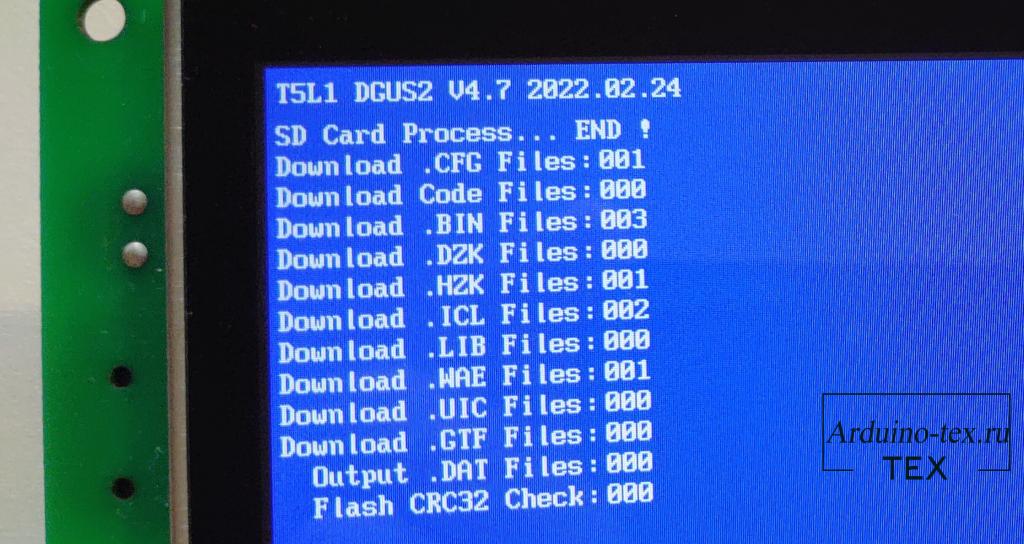
Вы увидите синий экран надписи. Необходимо дождаться пока не появится строчка с надписью «SD Card Process... END!».

Если загрузка прошла успешно, вы увидите следующую информацию.
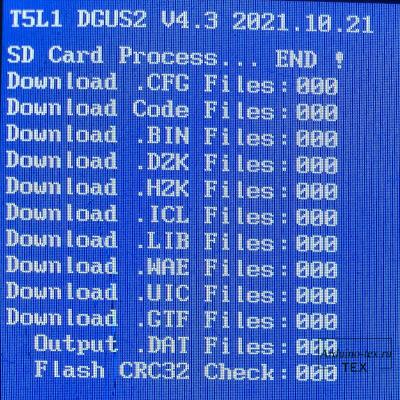
Если что-то пошло не так, то информация на дисплее будет следующая.

Так как файлы на флешке в соответствующей папке, значит, проблема в SD карте. Нужно вернуться к пункту выбора карты памяти и, возможно, форматировать SD карту повторно. Затем снова загрузить файлы и повторить прошивку.
После того как проект загружен на дисплей, мы увидим, как скроллится выбранная область на экране.

Фотография этого, конечно, не передаёт, но всё же видно, что происходит смещение изображения. Более наглядный пример смотрите в видео в начале статьи.

Скачать все материалы урока вы можете внизу статьи в разделе «файлы для скачивания».
Заставка — это, конечно, хорошо. Но через некоторое время желательно перейти на другую страницу. Можно сделать возможность нажатия на экране и перенаправлять на интерфейс управления или сделать свайп «Page sliding». Но самый оптимальный вариант — это отправить команду с микроконтроллера через нужное время и перейти на нужную страницу. Например, в своём проекте «программатор чипов Mimaki» я сделал возможность перехода на страницу ввода пароля или вход без пароля.

Соответственно, в зависимости от условий, перенаправление происходит на разные страницы. Как это реализовать, будем рассматривать в следующем уроке.
И полезная информация для тех, кто дочитал до конца статьи. У вас есть уникальная возможность заказать тестовый образец дисплея компании DWIN Technology. Подробнее тут.
Приобрести дисплей DWIN можно в официальном магазине DWIN Technology на AliExpress. Воспользуйтесь промокодом ARDUINOTEX или ARDUINOTEX1 и получите хорошую скидку. А также гарантированную техническую поддержку.
Понравился урок Выводим кнопку на дисплей DWIN? Не забудь поделиться с друзьями в соц. сетях.
А также подписаться на наш канал на YouTube, вступить в группу Вконтакте.
Спасибо за внимание!
Технологии начинаются с простого!
Фотографии к статье
Файлы для скачивания
| Прошивка для дисплея DWIN.zip | 419 Kb | 390 | Скачать |

Уроки дисплеями HMI DWIN
23 августа , 2022
Комментариев:0
Файлов для скачивания:1
Фото:5
Понравилась статья? Нажми
Cлучайные товары
ЖК-дисплей 1602 16x2 с I2C модулем
Arduino Pro Micro
Читайте также
Мы в соц сетях
Комментарии