В данном уроке познакомимся со средой разработки DGUS (DWIN Graphic Utilized Software). Рассмотрим, как подготовить изображения для проекта с использованием дисплея компании DWIN. Подробно разберём, как загрузить изображения в проект и подготовить основные файлы проекта.
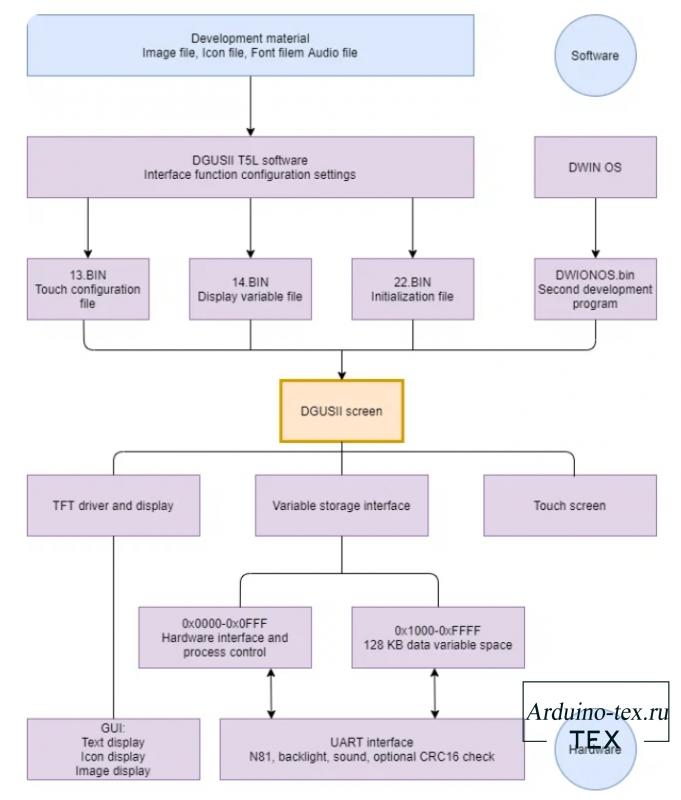
Давайте рассмотрим программу DGUS (сокращение от DWIN Graphic Utilized Software) и основные формируемые файлы для работы. Ниже представлена краткая диаграмма разработки ПО.

С системой на кристалле T5L можно работать напрямую, программируя ядро, например, через Keil и с помощью программы DGUS через визуальный интерфейс.

В программу DGUS загружаются изображения, иконки, аудиофайлы, шрифты. Далее при работе формируются взаимодействия элементов дисплея, элементов сенсорной панели, размечается область памяти для переменных. После загрузки файлов на дисплей происходит взаимодействие через графический интерфейс и через асинхронный порт UART (TTL/RS232/RS485).
Процесс разработки в среде DGUS сводится к созданию проекта на компьютере без написания кода, затем генерируются конфигурационные файлы, готовые для загрузки в HMI модуль.

Принцип разработки проекта состоит в работе с множеством картинок. DGUS может брать части разных изображений и отображать итог на экране.
В программе предусмотрены 2 основных типа изображений:
Для того чтобы начать работу, необходимо скачать программу DGUS внизу статьи в разделе «Файлы для скачивания» или на сайте компании.
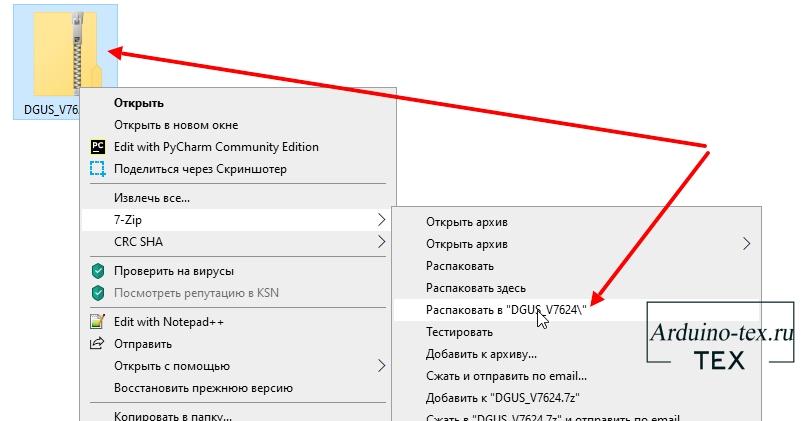
После того как архив скачен, его нужно разархивировать и записать программу.

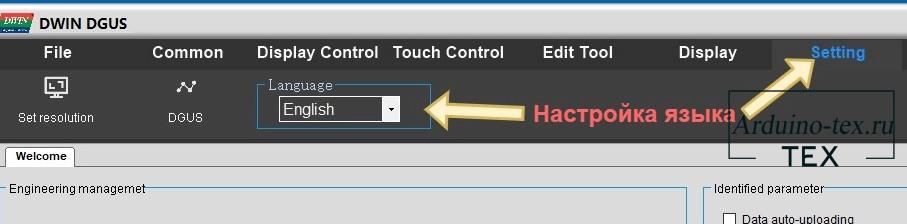
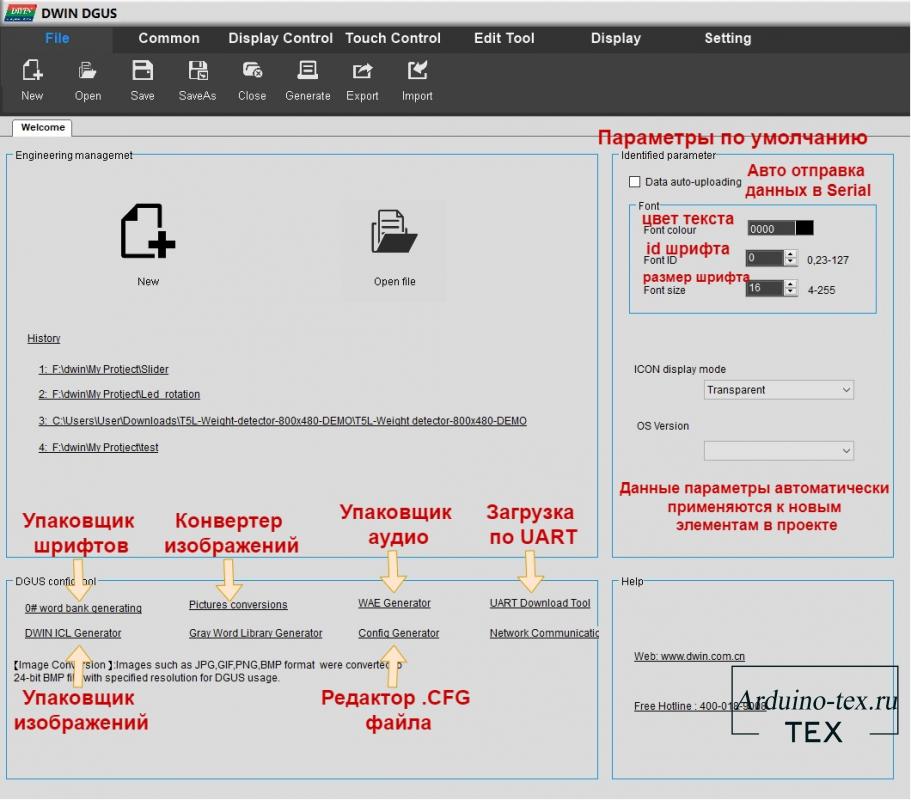
Если интерфейс программы на китайском языке, необходимо перейти в последнюю вкладу и в поле "Language" выбрать "English".

Верхнее меню рассматривать не будем, с ним познакомимся постепенно в следующих уроках.

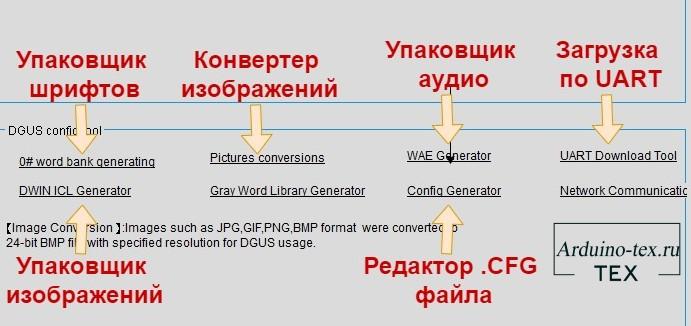
В нижней части есть утилиты:

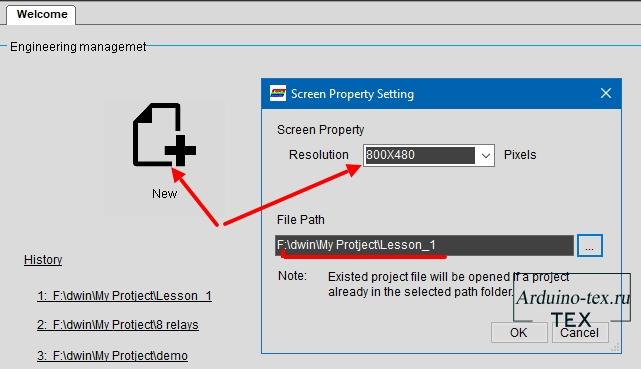
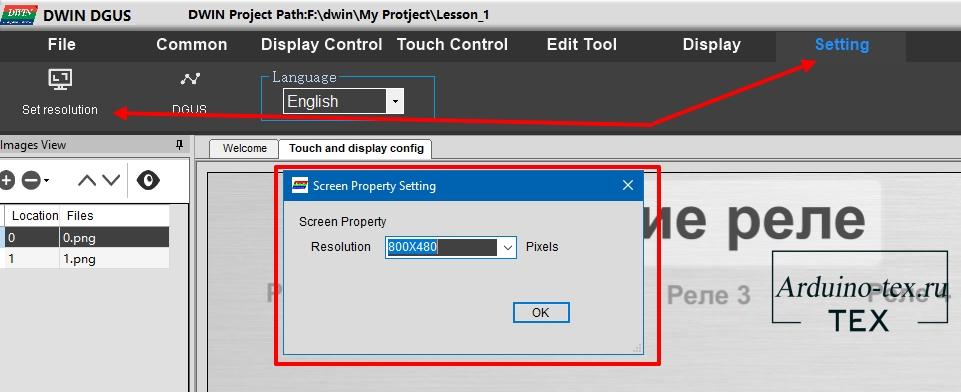
Необходимо запустить программу DGUS и нажать на значок «New», в появившемся окне выбрать разрешение экрана 800х480 px и папку, где будет храниться проект. У меня "D:\DWIN\My projects \Lesson-1".

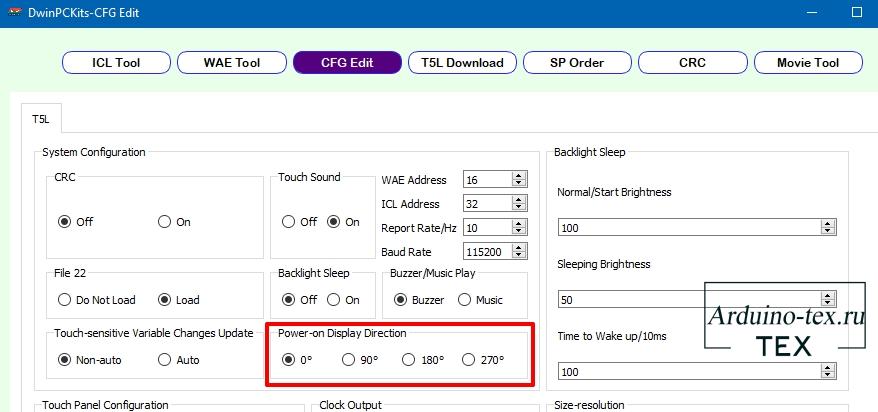
Разрешение вашего дисплея может отличаться, его нужно выбрать из списка. Также можно выбрать ориентацию расположения:
Для портретного расположения нужно указать поворот отображения в настройках файла .CFG. О настройках дисплея с использованием глобальных данных расскажу в отдельной статье.

Разрешение экрана можно в последствии отредактировать на вкладке «Settings».

Создать фоновые изображения можно с помощью любого графического редактора, к которому вы привыкли. Я делаю в бесплатной программе Inkscape. Про создание фонов и иконок для дисплея Nextion у меня есть урок, поэтому вы можете воспользоваться моим способом подготовки изображений. А для данного урока все графические элементы вы можете скачать внизу статьи в разделе «Файлы для скачивания».
Исходные графические элементы для данного урока в векторном варианте (для программы Inkscape) доступны для скачивания моим подписчикам на сайте boosty.
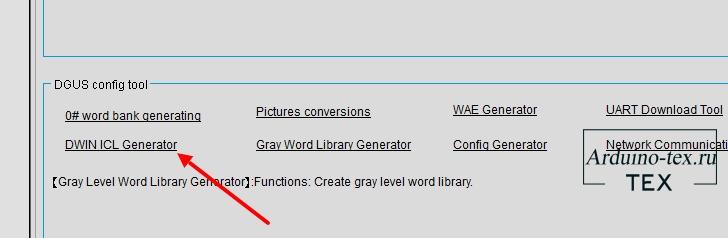
Формируем фоновый файл для дисплея. Для этого переходим на вкладку «Welcome» и нажимаем на «DWIN ICL Generator».


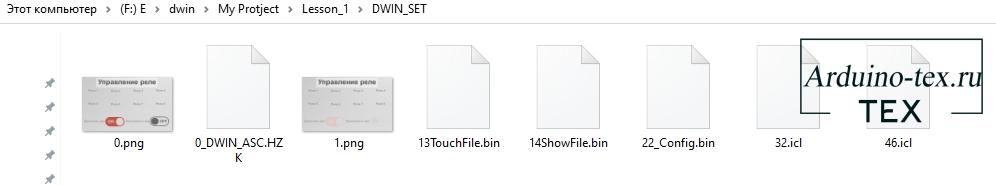
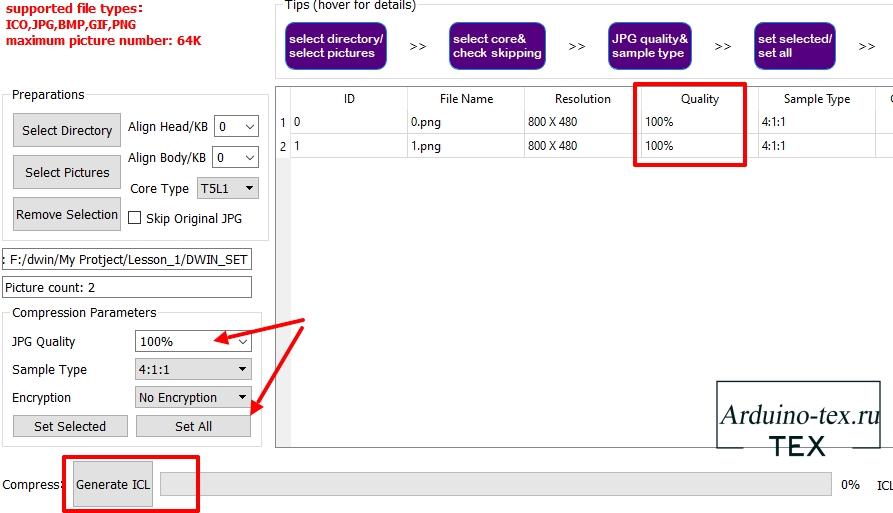
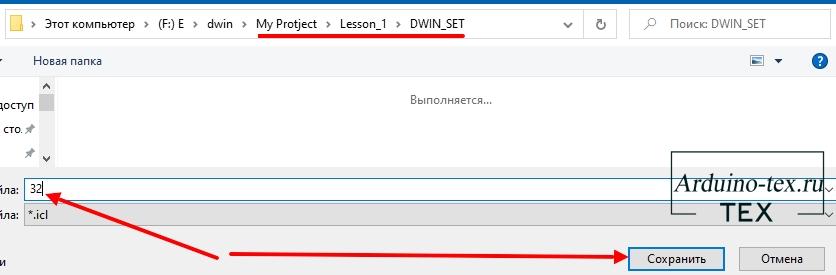
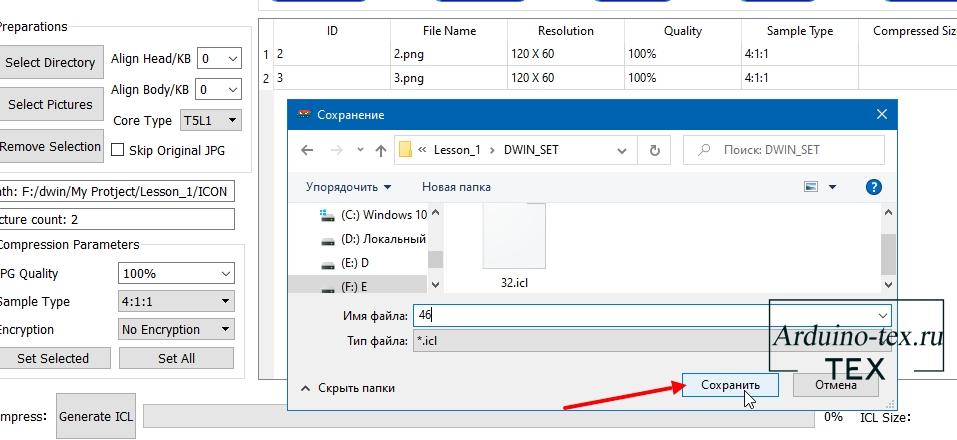
Генерируем файл ICL в папку \DWIN_SET.

Внимание! Файл фона должен начинаться с цифры 32 (это связанно с архитектурой памяти). Можно оставить 32.ICL.
Точно также формируем файл иконок. Директория хранения изображений иконок будет \Icon. Генерируемый файл, сохраняем в папку \DWIN_SET, но присваиваем имя 46.ICL.

В данном проекте нам не понадобятся шрифты, но в проект нужно добавить как минимум 1 шрифт, в противном случае у вас будет постоянно всплывать предупреждение о том, что у вас нет ни одного шрифта.
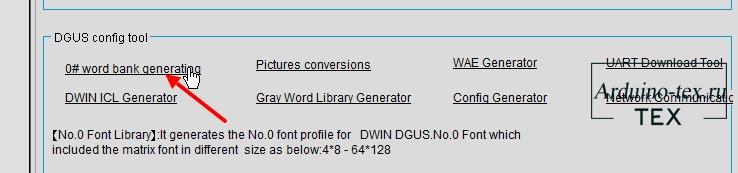
Для формирования шрифта необходимо на вкладке «Welcome» в поле «DGUS config tool» нажать «0# word bank generating».

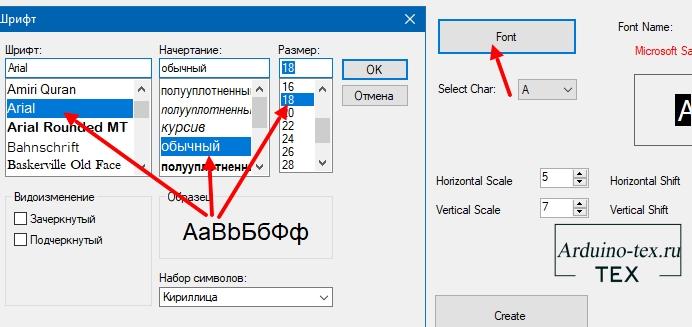
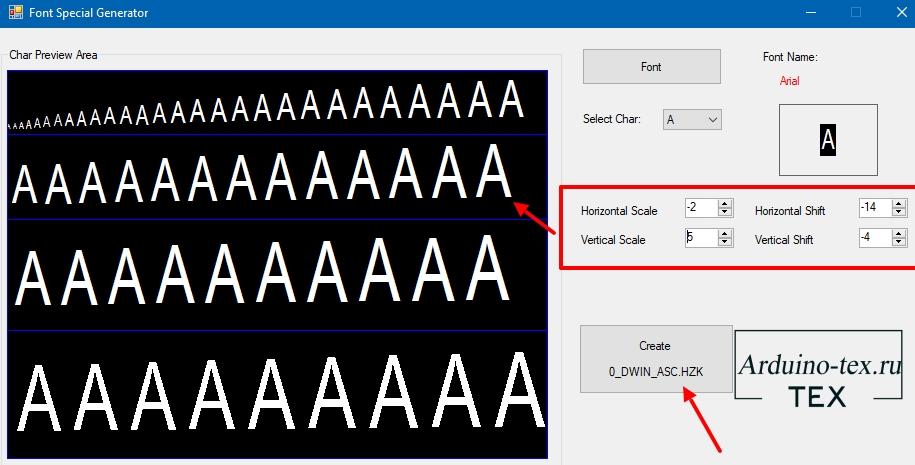
Откроется окно генерации шрифта. Нажатием на кнопку «Font» выбираем подходящий шрифт и выставляем параметры так, чтобы все буквы не были срезаны, отследить это можно в левой половине окна.

Далее нажатием на кнопку «Create 0_DWIN_ASC.HZK» формируем файл шрифта. Файл генерируется в корневой папке программы DGUS, его необходимо перенести в папку «Lesson-1\DWIN_SET».

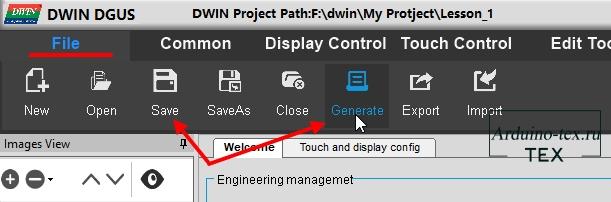
На этом можно заканчивать урок, но напоследок давайте сохраним проект. Для этого нужно на вкладке «File» нажать на кнопку «Save».

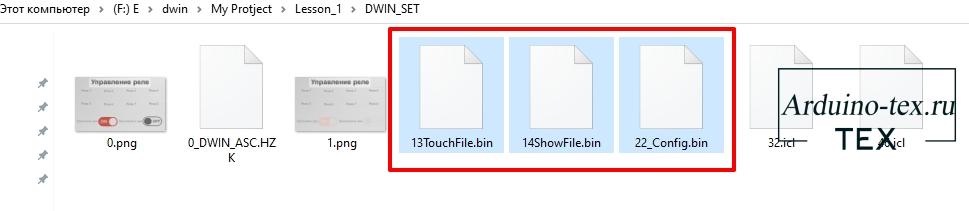
И для создания дополнительных конфигурационных файлов нужно нажать на кнопку «Generate». В папке проекта «DWIN_SET» появятся бинарные файлы: 13TouchFile.bin, 14ShowFile.bin, 22_Config.bin.

В следующем уроке рассмотрим, как вывести иконки на экран и сделать кнопки с фиксацией.
И полезная информация для тех, кто дочитал до конца статьи. У вас есть уникальная возможность заказать тестовый образец дисплея компании DWIN Technology. Подробнее тут.
Приобрести дисплей DWIN можно в официальном магазине DWIN Technology на AliExpress. Воспользуйтесь промокодом ARDUINOTEX или ARDUINOTEX1 и получите хорошую скидку. А также гарантированную техническую поддержку.
Понравился урок Знакомство со средой разработки DGUS - DWIN. Подготовка изображений? Не забудь поделиться с друзьями в соц. сетях.
А также подписаться на наш канал на YouTube, вступить в группу Вконтакте.
Спасибо за внимание!
Технологии начинаются с простого!
Фотографии к статье
Файлы для скачивания
| Скачать исходники урока 1. DGUS - DWIN.zip | 915 Kb | 968 | Скачать | |
| Иконки и фон для урока.zip | 248 Kb | 949 | Скачать |

Настраивать лучше на по A а W, она шире.

Уроки дисплеями HMI DWIN
25 мая , 2022
Комментариев:1
Файлов для скачивания:2
Фото:8
Понравилась статья? Нажми
Cлучайные товары
Датчик температуры DS18B20
RTC DS1307 AT24C32 часы реального времени
Читайте также
Мы в соц сетях
Комментарии