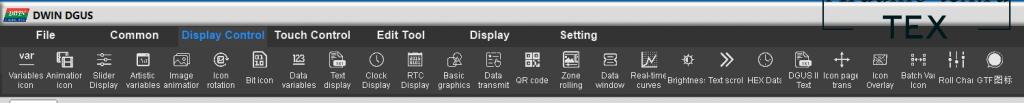
В предыдущем уроке мы познакомились со средой разработки DGUS (DWIN Graphic Utilized Software). Подготовили фоновые изображения и иконки, после чего проверили отображение графики на дисплее. Сегодня научимся создавать кнопки с фиксацией или переключатели на дисплее DWIN. В этом нам помогут два инструмента: «Bit icon», «Incremental Adjustment».
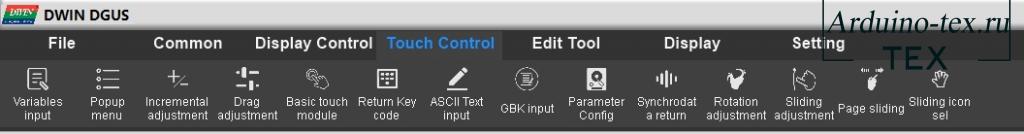
Для реализации кнопки с фиксацией на дисплее Nextion требуется всего один инструмент, о чём я рассказывал в своих уроках про данный модуль. С дисплеями DWIN ситуация немного иная. Для реализации кнопки с фиксацией потребуется 2 инструмента: «Bit icon» и «Incremental Adjustment». Это связано с тем, что инструменты в среде DGUS разлеплены на две группы:
1. Визуальное отображение элемента.

2. Инструменты обработки нажатия на тачскрин.

И немного теории про элементы «Bit icon» и «Incremental Adjustment».
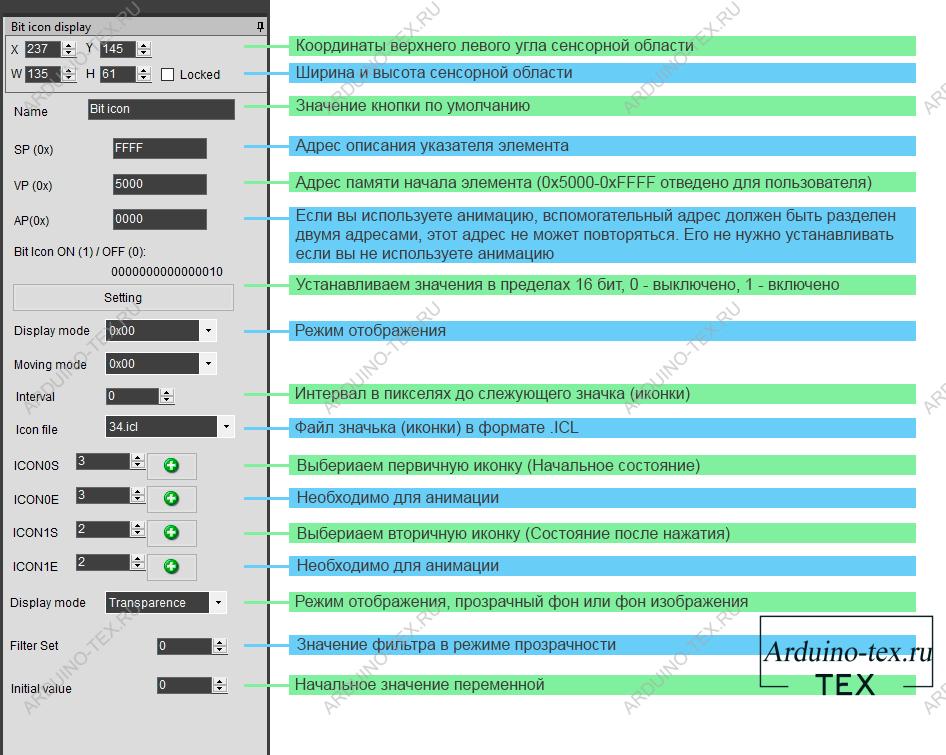
Из названия понятно, что данный инструмент позволяет работать с иконками. В инструкции по работе со средой DGUS есть подробное описание «Bit icon» на английском языке. Скачать инструкцию на английском языке вы можете внизу статьи в разделе «файлы для скачивания».
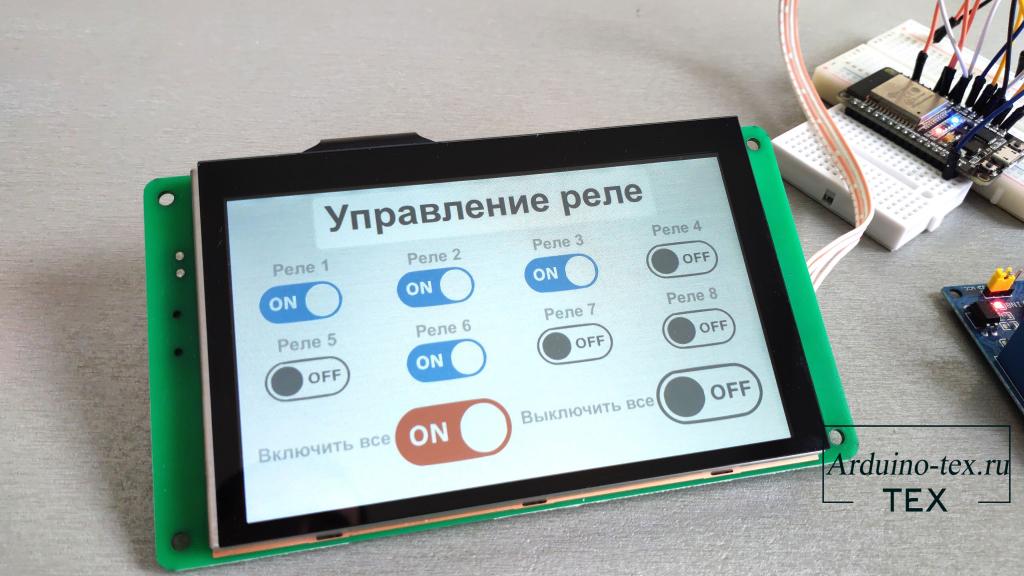
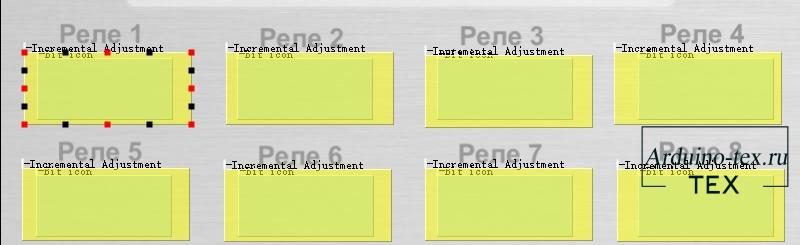
Применение данного инструмента на практике я уже показывал в проекте «Управление реле с помощью сенсорного дисплея DWIN и Arduino, ESP32». Ниже представлено описание элементов инструмента «Bit icon» на русском языке.
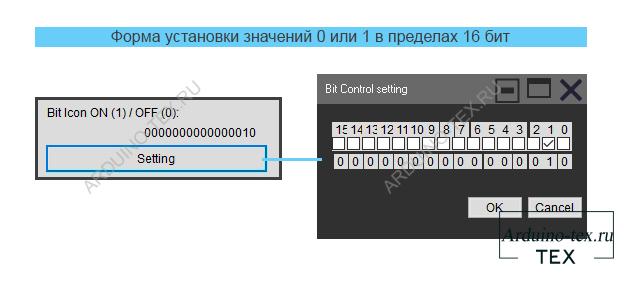
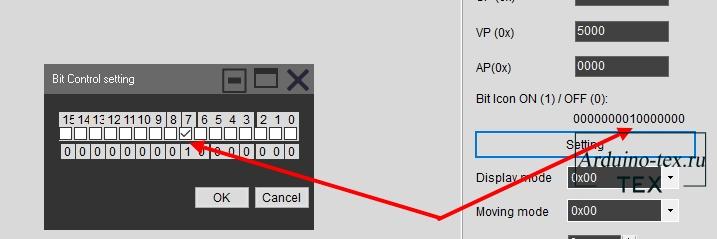
 Для работы с битами открывается отдельно всплывающее окно, которое выглядит следующим образом.
Для работы с битами открывается отдельно всплывающее окно, которое выглядит следующим образом.
 Здесь нужно поставить галочку нулевого бита для первой кнопки, первого бита для второй и так далее. Для восьмой кнопки будет седьмой бит. Как видим, мы можем использовать до 16 кнопок.
Здесь нужно поставить галочку нулевого бита для первой кнопки, первого бита для второй и так далее. Для восьмой кнопки будет седьмой бит. Как видим, мы можем использовать до 16 кнопок.



Создавать управления и изменять иконки при нажатии на тачскрин будем с помощью следующего инструмента «Incremental Adjustment».
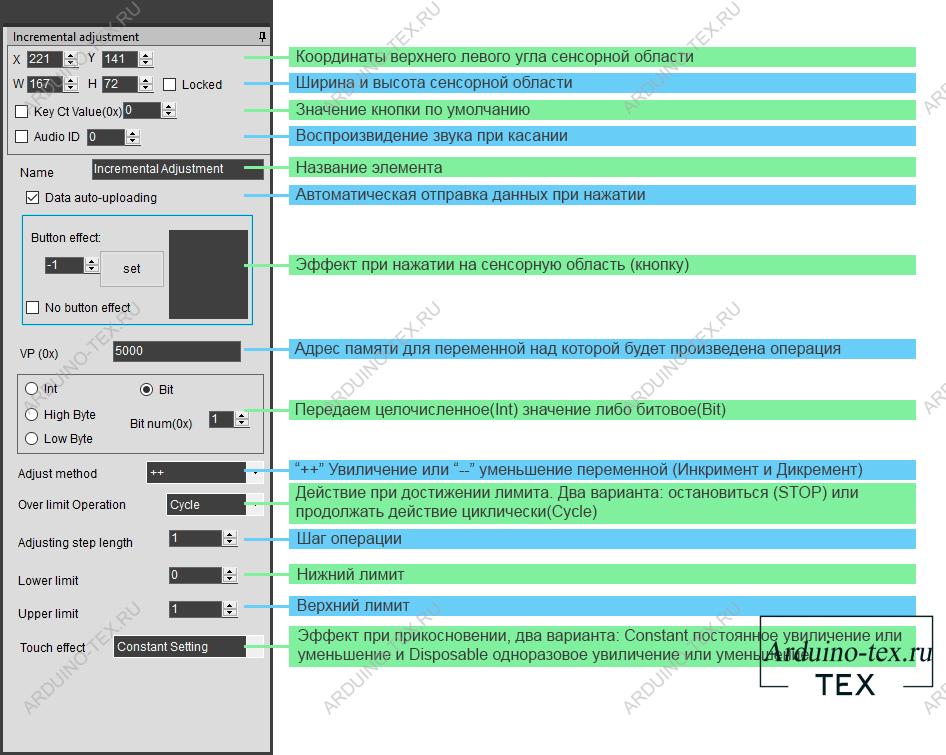
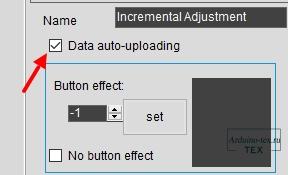
Инструмент «Incremental Adjustment» обрабатывает нажатие на сенсор. Более подробное описание данного инструмента на английском языке вы можете найти в инструкции, которая прикреплена к данной статье. А ниже на картинке приведено описание на русском языке данного инструмента.

Данный элемент накладываем поверх «Bit icon».

Также нам нужно поставить галочку «Data auto-uploading» для того, чтобы при нажатии на сенсор отправлять данные по UART на микроконтроллер. В нашем случае это ESP32 или Arduino.

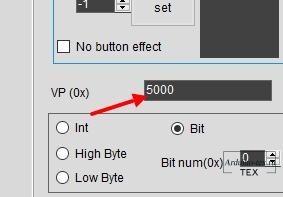
Адрес элементов будет один и тоже - «5000» такой же, как и у инструмента «Bit icon».

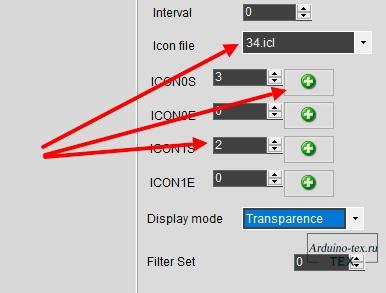
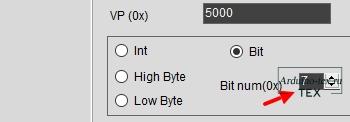
Чтобы нажатия на тачскрин приводило к изменению нужной иконки, необходимо указать номер бита, с которым мы будем работать. Для первой кнопки это 0, для второй 1, для третей 2 и так далее. Для восьмой кнопки это будет 7, что соответствует биту иконки, поверх которой наложен инструмент «Incremental Adjustment».

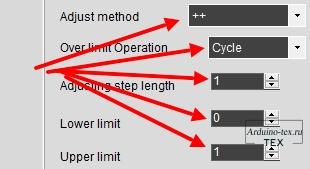
И самое главное — правильно настроить обработку нажатия на сенсор. Устанавливаем увеличение при нажатии на кнопку на 1. Выставляем минимальное значение 0, максимальное — 1. Также обязательно нужно сделать циклическое изменение, тем самым при нажатии у нас будет менять 1 на 0, а 0 на 1. Что позволит менять иконку и оправлять на микроконтроллер информацию о состоянии кнопки.

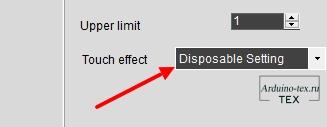
Также важный параметр — это «Touch effect», тут нужно выбрать «Disposable» — однократное увеличение значение. Это означает, что при касании тачскрина кнопка изменит своё состояние всего 1 раз.

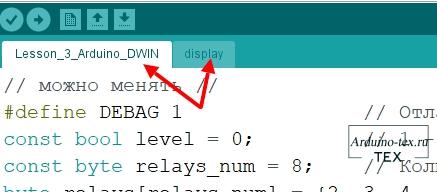
Код я разделил на 2 вкладки. Всё, что касается работы с дисплеем, находится на вкладке «display».

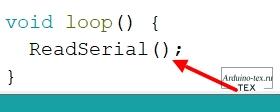
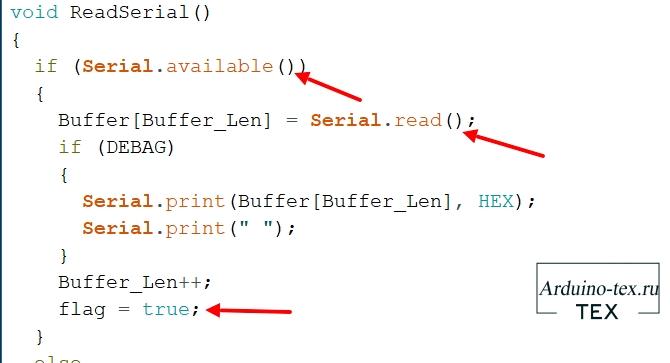
Для чтения получаемых данных по UART сделал функцию ReadSerial(), которую вызываем в основном цикле loop().

В функции ReadSerial(), если были получены данные по UART, сохраняем их в массив Buffer[Buffer_Len]. И поднимаем флаг «flag».

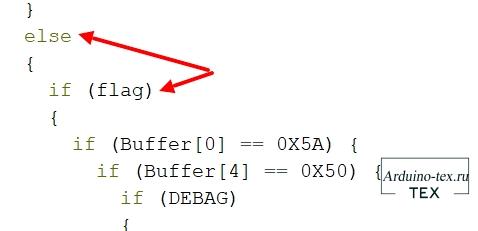
Если данные не поступают с дисплея, переходим к их обработке и, чтобы проверку не выполнять бесконечное количество раз, проверяем, поднят ли flag. Если да, то проверяем полученные данные.

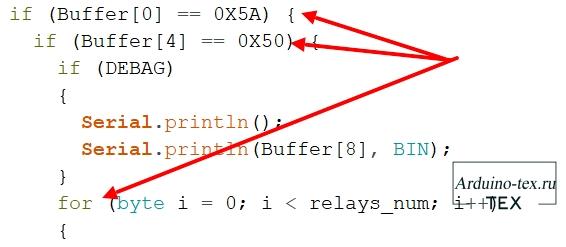
Убедимся, что получили правильный байт пакета данных. Затем переходим к проверке адреса данных.

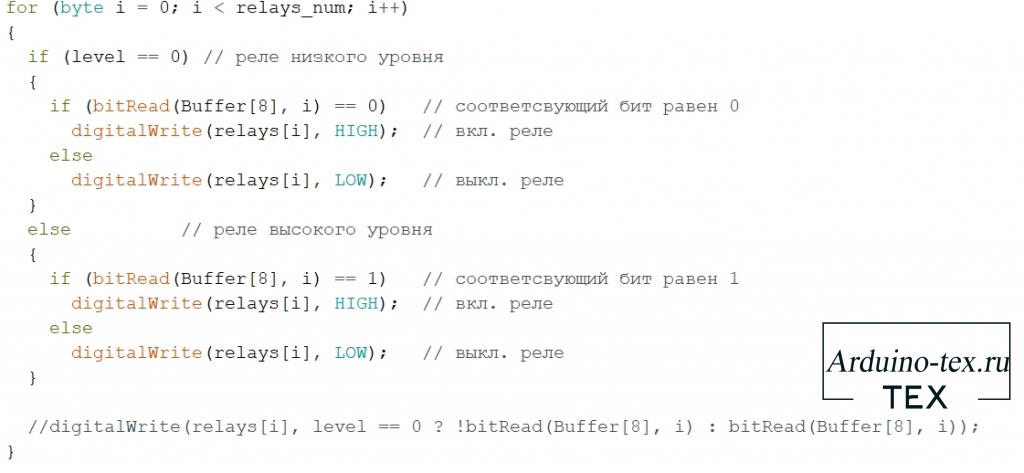
Если первое значение адреса — 50, то в цикле проверяем полученные данные.

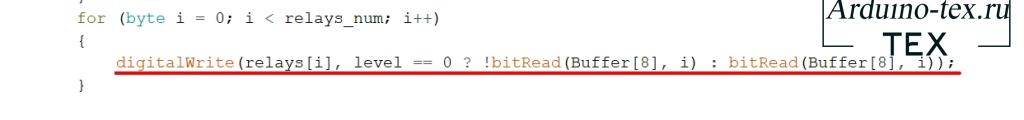
Возможно, в кода не понятно, что происходит, так как используется сокращённая форма записи. Если всё расписать полностью без сокращения, то получим вот такой цикл. Я думаю, так будет более понятно для новичков.

Если кратко, то в цикле мы пробегаем по всем контактам, к которым подключены реле, и устанавливаем значения в соответствии с полученными битами данных.

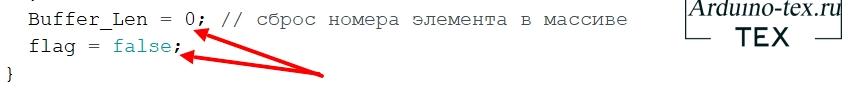
Также нужно сбросить состояние флага и индекс массива для считывания значений из UART, чтобы избежать переполнения массива.
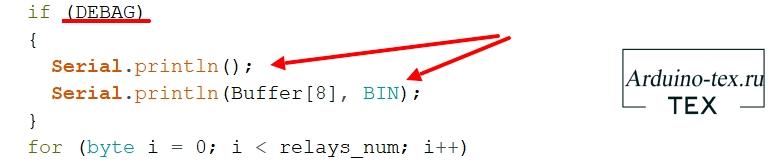
В коде прописал функцию отладки, которая помогает понять, какие данные получаем с дисплея и как это всё работает. Для этого нужно открыть монитор порта и посмотреть отладочную информацию.


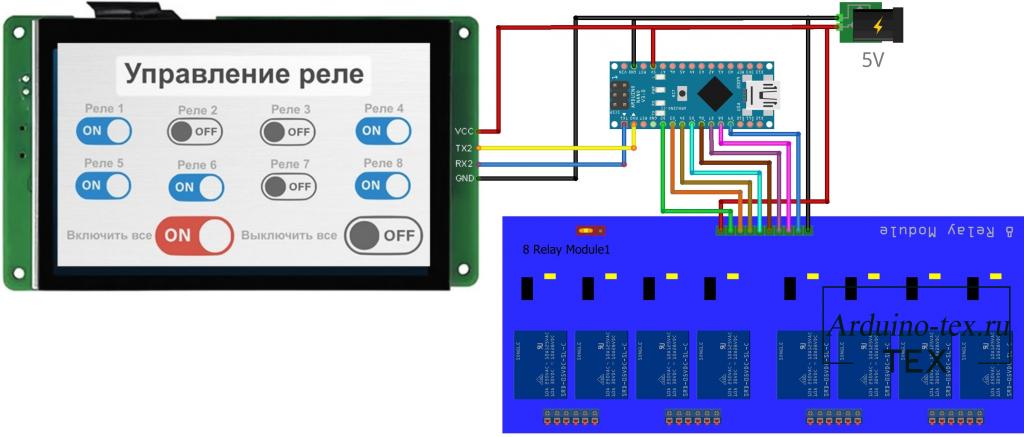
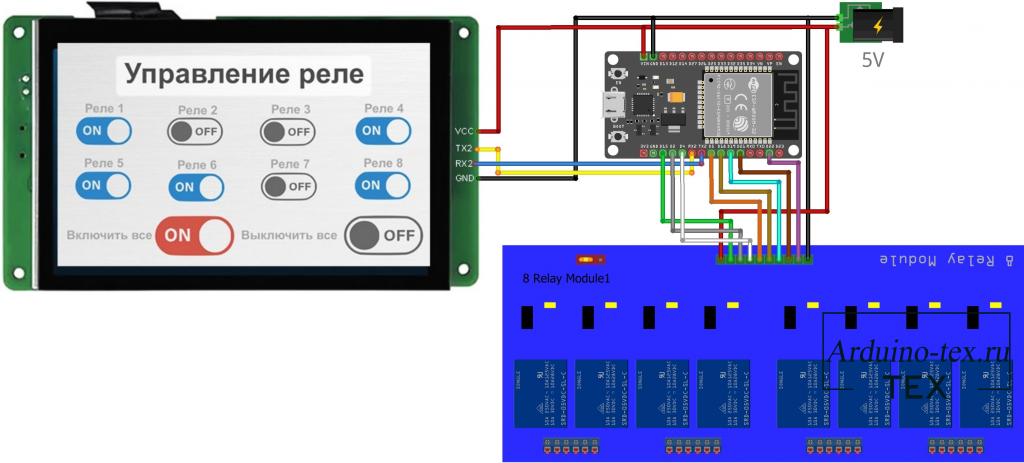
Для проверки, как это всё работает, можно подключить светодиоды к соответствующим pins Arduino или реле, как показано на картинке ниже.
 Также можно использовать данный код с ESP32. Посмотреть схемы подключения и код вы можете на странице проекта «Управление реле с помощью сенсорного дисплея DWIN и Arduino, ESP32».
Также можно использовать данный код с ESP32. Посмотреть схемы подключения и код вы можете на странице проекта «Управление реле с помощью сенсорного дисплея DWIN и Arduino, ESP32».
И полезная информация для тех, кто дочитал до конца статьи. У вас есть уникальная возможность заказать тестовый образец дисплея компании DWIN Technology. Подробнее тут.
Приобрести дисплей DWIN можно в официальном магазине DWIN Technology на AliExpress. Воспользуйтесь промокодом ARDUINOTEX или ARDUINOTEX1 и получите хорошую скидку. А также гарантированную техническую поддержку.
Понравился урок Создаем переключатели (кнопки с фиксацией) на дисплее DWIN? Не забудь поделиться с друзьями в соц. сетях.
А также подписаться на наш канал на YouTube, вступить в группу Вконтакте.
Спасибо за внимание!
Технологии начинаются с простого!
Фотографии к статье
Файлы для скачивания
| Кода для обработки нажатия на кнопку с фиксацией.zip | 2 Kb | 762 | Скачать | |
| Кода для обработки нажатия на кнопку с фиксацией (lite).zip | 2 Kb | 732 | Скачать | |
| Прошивка для дисплея DWIN.zip | 691 Kb | 778 | Скачать |

Уроки дисплеями HMI DWIN
13 июля , 2022
Комментариев:0
Файлов для скачивания:3
Фото:6
Понравилась статья? Нажми
Cлучайные товары
CNC shield v4 + A4988
Радиомодуль NRF24L01 2.4 ГГц
Читайте также
Мы в соц сетях
Комментарии